Lesson NO.2
2008年08月07日 キャラクターデザイン

私が専門学校のゲームクリエイター科で担当しているPhotoshopの授業で使うキャラクターデザインのサンプルデータを作っておく事にします。作業プロセスを説明する為に作るので、途中経過を細かく記録しながら進みます。(※2010年度以降は別の科の担当になりました)
問題なのがモチーフ。何を描こうか迷います(汗)
ゲーム科なので一番需要が高い?のはいわゆる美少女系のキャラクターと言えましょうか。2Dグラフィックの授業では、何かしら設定を提示してコンセプトを考えてもらい、必然性のあるキャラクターを作ってもらいます。でも、描きたいと思う心と、考えなければならない必要性のバランスはなかなか取れません。さっさと描きたいのに、何でコンセプトなんかを延々時間をかけて考えなければならないのか?と逆質問されます。
この辺りを最初に押さえておかないと、授業は単なるPhotoshopの使い方を憶えるだけの単純な時間になってしまう。それでは考える力が養えないだろうと、こちらではお節介をやいているのです・・・
そんな事を言っておいて「ではあなたはどんなキャラクターが描けますか?」と返されると、私はビビります。何故かと言うと、今の世代とのゼネレーションギャップをもの凄く感じているからです。私の好みで何かを語ってもほとんど反応は返ってきません(泣)しかも世間では「萌え」という価値観が闊歩しています。私も漫画やアニメーションなどは大好きですから 有る程度見てきたつもりですが、最近の流行りにはもう置いて行かれております・・・何か描いても、技術的な部分でしか語れなかったらこれは私の問題?・・・危機感を自覚しなければなりませんね。いやいやこれは矛盾した事を言いましたか。自分で描きたいものを描けばいいんです・・・
前置きが長くなりましたが、こんなキャラクターを描いてみます。
女の子・アンドロイドであり 質感表現に向いたファッションであること
スキルのポイントとして・・・
まずは「Photoshopの作業プロセスの解説」ですが、デジタル作業でやりがちな穴を指摘すること。そしてどうすれば、質が高まっていくのかの道しるべです・・・絵の内容自体に強い意味合いはありません!?でも、絵そのものが面白くならなかったら、それは私の実力ですので悪しからず・・・


キャラクターの作画デザインに入ります・・・まずは女性型アンドロイドの資料を調べます。
自分の書庫を見ると、あれこれけっこう出てきますのでパラパラとめくってイメージを蓄積。あんまり見過ぎるとまんまパクってしまいそうなので軽く見る・・・インスピレーションを高めるために資料を見ます。
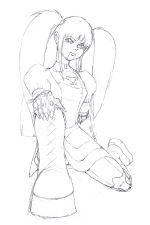
有る程度イメージが高まってきたら、まずはラフ描き。通常、いろいろなポーズやデザインをあれこれ描くべきなのかも知れません。私の場合は、頭の中で散々考えてまとまってから描き出しますので、何枚も描きません。コピー用紙にシャープペンで薄くラフ(左)を描いて、構図が決まって来たらだんだんディテールを追加していきます(右)全てフリーハンドです。そして本当は・・・ラフが完成したら、清書としてケント紙などにちゃんと描き写し、製図用インクでペン入れすべきです。ところが、近年原稿をスキャナーで取り込み、画面上で直ぐにパス取りしたりトレスをするのが当たり前になって来つつありますね。私も若干ラフ画のラインを整理した程度で取りこんで作業する事にします。
スキャナーの解像度設定は350dpi。最初からRGBカラーモードでスキャニングしました。


下描きをスキャナーで取りこみましたら、カンバスサイズをキリの良い数字で切り取っておきます。私は今回 原稿サイズをA4より一回り大きめのサイズで作り、二回に分けて取り込みました(うちのスキャナーはA4サイズまでしか入らないので)それをPhotoshopの画面上で一つに連結します。
最終プリント出力はA4サイズにするつもりですが、全てが完成した時に、故意に若干小さくリサイズしてA4に合わせます。何故かと言うと、リアルサイズで作成したデジタルラインは角が堅いので、リサイズ時に若干ソフトに見せる為です。これは私のやり方であり、リサイズなどしなくても他にも方法は何種類もあります・・・
作業段階でのカンバスサイズは 3200×4800 pixel
画像解像度 350dpi でサイズ計算すると、プリントサイズは 約23×34 cmです。
トレス作業に入ります。トレスは描くパーツの部品分けを同時にしていく大事な作業です。Photoshopではペンツールを使って下描きのラインの上にパスと呼ばれる点を打って行きます。パスは、打つ毎に点と点の間をペジェ曲線と呼ばれるラインでつないでいくものです。
例えば、右膝に置いている右手を解説しますと・・・
手の甲→第二関節(球)→第二節→第一関節(球)→第一節→爪
という風に奧から順番に部品分けしてトレスしていきます(ひと節抜けてますね)
そして、トレス分けしたパスのラインを その種類ごとに名前をふって保存していきます(説明の為に作業途中で画面キャプチャーしました)
次にやることは、パスを実線(ライン)に変換すること。ただしここら辺より、人によって方法論が分かれていくと思われます。私のやり方は、ベースとなる輪郭線をクローズパスで作っておいて、中の部品を重なる順番で階層構造にしていきます。ちょうど切り紙を重ねて絵を作る感覚です。基本はパスとレイヤーを対にして作っていくやり方です。
一部のパスのエリアが下書きの輪郭線をはみ出しているのは、後で関連するレイヤー群を親子関係にしてまとめてしまうからです。それについては後で詳しく触れる事にします・・・


クローズパスのトレスが終わりました。 クローズパスとは文字通り 閉じた空間となるパスで、簡単に言うと「一筆書き」状態の輪郭線です。この次の作業はオープンパスのトレス。例えば、服地にある模様部分のラインは、閉じていないただの線だったりします。だからクローズでないパスという意味でオープンパスと言います。ベタに塗った色地の上に模様のアタリとして必要になります。
ここで、トレスしたパスを実線(ライン)に変換する時のコツを。これも一つのやり方でしかありませんが・・・例えば右足ブーツの組紐(くみひも)の部分は、入り組んだ状態になっているのでレイヤーの分け方と順番に注意が必要です。
昔は・・・輪郭線は全部同じレイヤーにまとめて起こし、下の色を塗る時は 通常の絵を描くのと同じ様に 筆を重ねて描いていくやり方をしていました。油絵を描くのと同じです。ですが、デジタル処理では後でフィルター処理などをかけます。その場合、部品ごとにレイヤーが分かれていた方が都合が良いのです。それで、私も今回は細かくレイヤー分けする方法を取りました。
レイヤーのパラメーターでは、下から上に向かって順番に重なっております。オブジェクトが重なった場合、上のレイヤーの部品が下にあるものを隠します。そこで、ヒモと金具・靴の本体部分がどういう順番で重なっているかを見極めて、分離・レイヤーへの振り分けをすると後が楽なのです。現在はワイヤーフレームの様な状態ですので、重なり具合が視覚的に分かりにくいので、彩色を始めればこのあたりは分かりやすくなると思われますね・・・(よく見るとトレスラインがけっこう乱れている所もあり、調整が必要です。直しておきます)
一通りのトレス作業がだいたい終了しました・・・絵を描いてデジタルペイントする場合、この下絵のトレスが一番面倒くさいプロセスです。この前機械(Cinemax-8)を描いた時には直線ばかりだったので 半日で済みましたが、フリーハンドが入り組むと軽く丸一日はかかります。
何しろ手描きのラインをもう一度全部なぞり直すのですから、感覚的には二度手間とも感じる作業。まぁ何も必ずこの作業をしなければいけない法律はありません。手書きのアナログ線を 画像処理で抜き出してレイヤー化し、階層の一番上に持ってきて最後まで生かす手法もあります。私ももともとそのやり方でした。
ただ・・・ゲームやアニメーションの業界では、全体の作業は分業であり、必ずしも 最初から最後までひとりが全部を担当するとは限りません。そうすると、誰がやってもクォリティにバラツキが無い安全な手法が求められます。だから個人の個性が出る手描きの線よりも、特徴が若干押さえられたラインの方が都合が良いと言えます。なので、学校のゲーム科の授業では、このようなわざわざ個性を押さえた手法論がメインとなるのです。
一通りトレスしたパスのラインを元に、これから彩色作業に入ります。

いよいよ彩色作業に入ります。色の塗り方は、それはもう人によってかなり手法が様々に違うと思います。私の発想は10年位前のオーソドックスなやり方ですから、現役でバリバリ描いている人から見れば「古いな!」と指をさされるかも知れません。まぁスタンダードだとも言えますから 黙々と進めますが・・・
まず、レイヤー構造は 先にパスを部品ごとに実線に置き換えたレイヤーがあります。そのレイヤーの下に同じ数だけ対になるベタ塗り用のレイヤーを用意しておきます。次に、実線に置き換えるのに使用したクローズパスを、今度は選択範囲を作成する為に使います。
実線(以後単にラインと呼ぶ)の下に同じ形の色の枠を作るので、レイヤーの名前の付け方も、「髪の毛」に対して「髪の毛色」という風にネームをふっておきます。そして一目で対のレイヤーだと分かる様に、レイヤーのプロパティで「枠のカラーリング」に種類別の色の決まりを作っておくと良いと思います。
ここで一つ憶えておくと便利な機能があるので紹介しておきましょう。
「レイヤーの親子関係」
例として(右)の彩色途中の画像を見てください。向かって左側のキャラクターの首の部分です。ボディラインから首まわりのカラーリングの範囲がはみ出しています。これは二つの重なる画像をクローズパスで指定する時に、同じラインを二度なぞると微妙にズレる事があるので、重なる部分のラインはわざと外しました。でもそうすると、この様に青い選択範囲ははみ出してしまいますね。そこで、レイヤーの項目(左)向かって左側にあるグループを「親子関係」にまとめてしまいます。
やり方は簡単です。「胴体色」というベタ塗りの選択範囲を「親」と決めます。「首のマーカー」とあるのが先ほどはみ出した選択範囲。「首のマーカー」のレイヤーを選択(アクティブ)にしておいて「メニュー→レイヤー→クリッピングマスクの作成」を指定すると、「首のマーカー」は「胴体色」を主として従い、その選択範囲からはみ出さなくなります(向かって右側の状態)いちいちメニューから指定するのは面倒臭いので、こういう作業はショートカット等を憶えると速いです。またMacintosh環境のPhotoshopでは、親子にするレイヤーの境界にマウスのカーソルを持って行き、optionキーを押しながら、その境界線をクリックすると親子になります。このようにして、数多くのレイヤーにベタ塗りの処理を施して行きます。
この作業の過程で発生する事として・・・色を塗って行くと、レイヤーの階層の順番が不適切である状態が分かってきます。正しい順番に重なる様に、レイヤーをつまんで位置を移動させて直します。また、濃い色を塗った場合、その範囲にある他の情報を見えにくくしてしまう事があります。これはレイヤーのパラメーター(情報欄)にある「透明度」を50%程度にでもして薄く表示させておけば大丈夫でしょう・・・


大雑把ですが、大方のベタ塗りが済みました・・・この段階で見ると何だか地味で ぱっとしませんね・・・でもコレで良いと判断します。何故ならば自分の頭の中では出来上がりのイメージが既にあるからです。
ここは特に他の人と判断が異なる部分かと思いますが・・・私は色味を選ぶ時にシャドウ寄りの配色を先に選ぶ事が多いです。何故ならば、影が先にあると言うことは、光りの方向の目安がそこから分かりやすくなるから。今回のイラストでは、光りを背中にしょった構図にしました。顔正面に濃い影が落ちます。
アンドロイドには感情が無く、マリオネットの様な無機的にただそこに有るというイメージです。他愛の無いことを述べておりますが、私はここのポイントにコツがあると感じております。つまり、これから光りをどう入れていこうか?という彩色の方針が立てやすくなるからです。絵を描く場合、一筆ごとに生気が宿って行く様な進め方が出来るとやり甲斐がさらに増します。
強いては背景処理も含め、全体のイメージ作りは先に決めておくべきだという考え方です(ただ・・・配色に関しては、作業が進んだ後で大きくひっくり返す事もあります)→髪の毛は金髪にするか?銀髪にするか?で悩んでおりますので・・・
ボディ中心の、球体間接部分(ベルメール球)だけ手を入れました(中)
ボディ全体にうっすらと陰影をアタリとして付け始めました(右)


陰影の雰囲気が少し出てきました(左)このあたりになってくると、色々再検討が必要な所が見えてきます。何か物足りない・・・下描きを描いている時にはラインが多く目に入るので それなりに描き込んでいたつもりですが、色の情報が入ってくるとだんだんシンプルに見えて来ました。とりあえず彩色作業は進めますが、プラスアルファを検討しておく事にします。
また、配色はこれで良いのかまだ確定していません。髪の毛の色は恐らくガラッと変えます・・・後ろ髪はとって付けた様な感じなので、これも何とかしなければ・・・スカートのデザインが悪い!赤いスイカみたい(笑)後で描き変えます・・・ブーツの色も暖色系と寒色系のどちらに振るか?これから判断します・・・
気になる箇所を有る程度修正しながら進んでおりますが、何となく行き詰まって来ました(中)迷いがあるうちはあまり手を入れられません。どうしたら良くなるか?少し考えてみます・・・

在 作成したレイヤーの2/3消化中・・・配色の問題はまだ未調整です。
細かい所にも手を入れ始めました。ベタ塗りは98%進行しました(右)
もう少ししたら細かい部分作業とペンタッチに入ります。


部分的な修正作業が中心となります。配色も少しずつ変えていくことになるでしょう。
小さな変化なので、画面で見える部分も小さいかもしれません・・・
とりあえず・・・何かしっくりこない胸回りの輪郭の修正とカラーリングを変更しました(左)
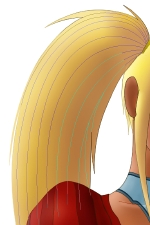
髪の毛の描き込みをする為のガイド線を入れます。ペンツールで髪の毛の流れる方向に幾本ずつかのラインをパスで追加(中) 「ブラシでパスの境界線を引く」という指示でラインにします(右)
ラインを引いたレイヤーにロックをかけ、髪と同系色の濃淡のある描画色と背景色を選び、ラインにグラデーションをかけておくと少しメリハリが付くかもしれません・・・


まだ仕上げ作業と言うには少し早いのですが、あんまり(色塗り)で足踏みしていると自分でも飽きるので、仕上げ段階に突入とさせて頂きます(汗)髪の毛の描き込みが上手くいかず苦戦しております。一度入れたタッチを先ほど全部消してしまいました・・・
気分転換に・・・もう少し表情を出した方が良さそうだと判断して、顔と前髪を修正。逆光も強すぎたと思い、多少明るめにしました。全体的に若干印象が変わったと思います。でも、表情にはもう少し冷たい印象が欲しいし「萌え」も足りない?と考えているので、どうしようか思案中・・・
髪の毛がうまく行きません・・・(中) こういう時はじたばたせずにちょっとお休みします。そう言いつつ 少しだけやり描けたのをUP(右) 描き込みのド壷にはまりつつあります・・・

今までほとんど手を付けていなかった、細かな部分のレタッチも始めました。はみ出したりラインが繋がっていない所の修正 及び輪郭ラインの色トレス・・・髪の毛はまだ迷っているのであまり進んでおりません(汗)でも、雰囲気としては完成のイメージが見えて来たと思います・・・
髪の毛以外の細かい所のレタッチが有る程度進みました(中)赤い手の質感は強調しましたが、それ以外は控えめです。 ぱっと見としてもうあまり変化は分かりにくいですが・・・
あと前に検討するとしていたプラスαの要素をこれから足します。


何か物足りない要素として・・・スカートの下がどうもすスカスカしていると言うか、もう一声何かデザイン的な要素が欲しいと感じておりました。元々コスチュームをゴスロリから無理矢理持ってきていたので、もう一度資料を見てみました。そこで・・・スカートの下にペチコートを後付けで入れることにします。
ですが、あのレースのヒラヒラの細かい模様をペンツールで全部なぞる気力が今ありません!私がよくやる手→写真素材を利用して作ってしまうことにします。
1. まず、レースの素材をスキャナーで取りこむ。
後でパスの打ち込みをしたく無いので、4月14日のコメントで触れた
クロマキーソフトの「ROBUSKY」(ロバスキー)を活用して
みる事にしました。要するに、クロマキー処理で レースの編み目を
一発抜きしようという目論みです。
素材の上に、クロマキー用の背景紙 #54スティンガー紙を被せて
スキャンしました。
2. Photoshop上で、取りこんだレース素材をクロマキー処理します(左)
「ROBUSKY」はプラグインフィルターなので、スティンガー紙の
クロマを指定して抜きます。
細かい編み目全てが一発で!完璧な抜き出しが完了しました・・・
このソフトの精度は素晴らしいの一言!
3. 抜き出したレースの素材をスカートの下のレイヤーに配置し、
メニュー一覧の「編集」→「変形」→「ワープ」機能を使用して、
素材の形状をスカートの縁のラインに合わせます。
ちょっと面倒臭いです・・・
4. カーブの形状に合わせてレースの断片を一つ一つ繋いで行きます。
スカートの下の影をほんの少し落として空間を作ります。
部分的に覆い焼きと焼き込みツールで陰影のメリハリを付けます
こんな方法論で、スカートの下にペチコートのヒラヒラを付けてみましたが、結果はどうだったでしょう?
本来ならこういう処理は、最初の作画の段階で設定に入れておくべき事であります・・・

プラスαを足して現在こんな感じです・・・縮小画面では、せっかくのレースの模様など見えはしません(汗)
後は髪の毛と背景処理を入れるとそれなりの作業量に達するでしょう。そろそろケリを付けたいところです・・・
一通り予定した作業はこなしました・・・髪の毛に関しては正直なところ まだ手を入れる余地があるとは思いますが、現状では時間をかけても良くなっていきませんでした。タッチの参考になる良い資料でも見つかりましたら、後日また手を入れることにしたいと思います。背景を足して作業のケリをつけました。
最初は3日間くらいで描ければと考えていましたが、かなり久しぶりに描きましたら、結果1週間かかりましたね。スピードアップも次の課題としたい所です・・・幅640pixelでは細かな部分のディテールが分かりませんので、今月末までに作業プロセス含めHPの方にイラストコーナーを作って サイズ大判にて載せることに致します。
余談ですが・・・このくらいのタッチでも、私より上の世代から見れば「萌え」の範疇で見て貰えるでしょうが、現役の学生さんの世代から見れば「これは違うだろう」と言われるかもしれません。その辺りの感覚がゼネレーションギャップかと思います。私から見れば、アニメタッチはひとつのジャンルの表現方法だと捉えています。ゲーム業界は、現在アニメ系と3D系が幅を利かせていますが、その内外でもそれ以外でも 表現手法がもっと多様に出て来て良いのではないかと感じています。まぁユーザーの嗜好をマーケティングするならば、人気のあるものを作るのは利にかなっていますので「売れ筋」に集中するのは仕方ありません・・・でも、イラストの範疇から意見を言わせて頂くと、もっと幅広い表現方法が受け入れられて行った方が 将来性が広がるのではないかと思います・・・
私の立場からすると・・・自分の表現方法を広げていく為にも流行りを嫌わずに そのエッセンスをどう取り入れて、自分の手法に融合させていくかを研究していきます。
Copyright © 2010 分解骨牌 - All Rights Reserved
Powered by WordPress · Atahualpa Theme by BytesForAll



 前のページへ
前のページへ
 詳しくはこちら
詳しくはこちら



 TOP
TOP site policy
site policy contact
contact 分類 1
分類 1 分類 2
分類 2 分類 3
分類 3 分類 4
分類 4