2009年04月22日 CMS戦国時代
ホームページを作るならHTMLを覚える必要があります。基本でしょうから・・・でも、実際にはHPを構築する方法論として様々な選択肢が選べます。レイアウトとコマンドの入力を省力化するならばDreamWeaverは古株ですし、もっと簡単にパターンで組めるホームページビルダーも有ります。でも、WEB構築の高機能化と効率的な手法をすぐに望むのであれば、CMS(コンテンツマネジメントシステム)を活用するのが現実的かつ有効な手段。調べてみるとそのツールは実に多岐に渡って増殖しているので驚きます。MovableTypeやWorldPressは有名ですし、最近では自分でSNSを作れるOpenPNE、ブラウザだけで管理・編集が可能なsiteDev2なんかもある。WiKiの名を掲げたものも急に台頭して来ました。NetCommonsも機能が高い。そして、ここに来て更に使いやすそうなConcrete5なんかは注目株かもしれません。これらはオープンソースで個人で使う分には無償です。いったい何種類あるのでしょう!?全く凄い時代になったもんだ!・・・
私は専門知識が足りず、楽もしたかったのでBiND for WEBLIFEというアプリを使って自分のHPを作りました。でも仕事の幅を広げるためには、この際ハードルを高めに掲げなければなりません。手始めとして・・・MovableTypeに手を出すことにしました。早速レンタルサーバーを増やしてディレクトリを調整し、MT4.25のモジュールをアップロード。ftpツールはFetchを使いましたが、このソフトに触れるのは実に10年ぶりです。あらゆるものがレベルアップし、項目も複雑化しております。こういう所はいつも人任せにしていたので、そのツケは大きいですね(汗)それでも何とか先に進めるのは、やはりインターネットで方法を調べながら行えること。多くの先人たちが丁寧に解説してくれます。これまたホントに夢の様なご時世ですね・・・
しばらくは実験と検証を積んでいく予定。やるべき課題は山の様にありますが何とかなるでしょう。HTMLだけではなく、PHPやCSSなんかの仕組みも理解していかなければならない・・・その辺りは頭が痛い部分ですが、私は自分のステップをこう決めました。
目的をまず明確にして技術の裏付けは「逆引き」で進む
逆引きとは・・・必要に応じて掻い摘んでスキルを取り入れ結果オーライにする方法論。リスクは無きにしも有らずですが、ちんたらやっている時間が無いのです。まぁ、スキル寄りのコメントはHPのコーナーにアーカイブするとして、ミクシのブログは比較的アナログな話題を中心にしていくつもりですけれど・・・
2009年05月08日 FTPツールのお世話になる
先月からCMSツールを使って、新たなホームページ構築に手を出し始めました。ホームページは、レンタルサーバーというバーチャル空間上にある「空き部屋」を借りて、そこに色々な「資料が詰まった棚」を設置していく作業です。部屋に荷物を運び入れるには、FTP(File Transfer Protocol)というツールを使ってデータを送り込みます。いわゆるアップローダーと言うやつ。
一昔前では、ブロードバンドなどという環境は無かったので、通信速度の遅いダイヤルアップ回線で数メガバイトあるデータを送るためにFTPを使いました。オムロンのニッパッパー(28800bps)のモデムで1.5MB程度の写真データを送るのに10分近くかかったと思います。実測値ではかなり遅い通信環境でした(汗)データの塊を細く長く伸ばして少しずつ送り込むという感じです。
Macintosh環境では、フェッチ(Fetch)というツールが古くからありましたので、随分お世話になりました。当時は無料のフリーウェアだった。久しぶりにその新しいバージョンをダウンロードしてみると、15日間のみフリートライアルのシェアウェア(有料)ツールになっていました。使い勝手が良かっただけにちょっと残念。それでも、CMS本体をアップロードするだけなら、1日で事が足りるので試用しました。使ってみるとやはりシンプルな画面で分かりやすい・・・
最初に行ったのは、まずCMSのモジュールを関連サイトからダウンロード。次にレンタルサーバーの「自分のFTPアドレス」へFetchを使って送り込みます。借りたばかりのアパートの部屋に宅急便で最初の荷物を送り込む様な行為ですね(笑)CMSモジュールを、FTPディレクトリ直下のhomepageフォルダーに送り込むと、WEBブラウザーでその部屋のアドレスにアクセスするだけでCMS環境が起動します。そこへ色々なレイアウトの設定+データの入力を追加していく作業になります。
現在のブロードバンド環境においては、アップロード自体は実測で1.5〜2Mbps程度の速度で行えますからかなり高速になりました。速度の問題で考えればもうFTPツールを使う必要が無いのではないか?と感じますが、実際には 複雑化したディレクトリ環境に特化した機能がたくさん有るみたいです。私にはネットワーク管理の知識がちょびっとしかありませんので、作業はマニュアルを見ながら言われた通りこなす進め方であります。
現在、ふたつのFTP環境(空き部屋)にMT(MovableType)とWP(WordPress)をアップロードし、ホームページの構築環境を設置するに至りました。これからそこを実験場としつつ、実用的なHP制作にトライしていく予定です・・・
ちなみにFetchは、連休中に15日のトライアル期間が切れてしまいました。そこで今度は完全無料のCyberduckというツールをダウンロードして、次のアップローダーに使うことにしました。探すと色々出てくるものですね。驚くべきことは、こういうツールを開発しているのが個人のSE(システムエンジニア)の方だということ。その道の専門家はほんとに偉いと感じます。感謝!!
2009年06月15日 CMSでのサイト制作再開
この一月半ほどの間、ホームページやDTPの制作依頼を受けてこなしておりました。そうすると自分の活動がおろそかになりがちで、4月に宣言したCMSでのサイト制作が遅遅として進みません。いくつかのプロジェクトを平行させて進める予定は既に立てています。現在達成率1%(いや0.5%かも)・・・
そのうちの一つである「昆虫の飼育と観察」をコンセプトにするサイト
「カブトムシ牧場」(仮称)
の最低限のレイアウトが形になりました。今月いっぱいはまだαバージョン。
上が初期画面で 現在下の様に変更しています・・・
ここでは、すでに10年前から行っている「オオクワガタの飼育と配布」に加え、「カブトムシ」をレパートリーとして その活動報告を行っていく予定です。リアル体験の活動フィールドは、最近参加しているNPO事務所に拠点をおいて、子供達とのコミュニケーションをとっていきます。
HPの構築にはWordPressを選びました。先に話題にあげていたMovableTypeでの制作は別プロジェクトです。そちらも平行して進めます。少しばかり調べてみると、CMSの種類によっての得手不得手があるので、どちらが使いやすいのかは実践して確かめる方法を取ることにしました。それもまた勉強でありますから・・・
今行っているのは・・・WordPressのデフォルト状態にどうやって機能を追加していくか?新たなプラグインや設定の変更を模索している状態です。とりあえずは、英語ベースの表示部分を日本語に変更すること。HTMLのソースをいじらなければなりません。昨年より少しばかりHTMLの参考書を読んで 理屈がちょっと分かった程度なので、パーツをいじってちゃんと動くかどうかは試行錯誤になります。
トップページ右上にブログパーツのカウンターを設置しましたが、自分でアクセスする度にカウントされてしまいます。管理者はアクセス数に入らないように設定できるカウンターは無いものかなー?
そんな事をしている間に・・・
すでにWordPressのバージョンが2.7→2.8へアップしていました。
CMSの進化の速さにはほんとに驚くばかり・・・うかうかしてられません(汗)
2009年06月15日 表示表現の強化プラグイン
普段何気なく見ているHPの写真は、クリックするとそのページ上で拡大表示できるようになっているものが増えました。それはもう珍しくない表現手法になっていますが、スクリプトによって制御された「演出効果」であります。CMS管理下でレイアウトしたコメントでは、素の設定でクリックすると、別のページが開いてそこに大きくなった写真(オリジナルサイズ)が表示されます。場合によってはたくさんのウィンドウが画面上に開いて閉じるのが面倒です。最近流行りのネットブックや小型ノートPCでは、画面が小さいので少々見にくくなるかも知れません。
サムネイルサイズ(縮小見本)の写真枠をクリックすると、その同じページ上で枠がポップアップし、写真が大きく表示される仕組みはすでに公開されています。JavaScriptやAjaxなどのプログラムで作られたもので、プラグイン形式にまとめられているものもある。それらの代表的なものが「LightBox」というものでしょう。表示の互換性は若干低下するリスクもあります?・・・
WordPress用のプラグインはいくつか種類が出ています。
「Flickr」のような写真のアップロード共有サイトから呼び込む時にエフェクトをかけるものや、コメント投稿時に1枚ずつエフェクトのスクリプトを付加するものなど・・・私は後者のタイプを使うことにしました。
http://wordpress.org/extend/plugins/lightbox-2/
からダウンロードできます。
しかしながら、CMS制御下でこの「LightBox」を使うと、最初に画像を読み込む時間が長くなる感じがします。画像データ自体をもう少し軽くしないと表示がもたつきますね。これは以前より、自分のHPでも感じていたことです。
対策としては、JPEGの圧縮率を上げてデータサイズを下げること。
ですが・・・もう一つの選択肢もそろそろ考えなければなりません。
それはPNGフォーマットの使用。その話はまた次回にでも・・・
そう言えば・・・ミクシも写真をクリックすると別ウィンドウで拡大表示するオーソドックスな方式。多くのPC環境下での互換性を重視した結果なのでしょう・・・
2009年06月23日 初心者のサーバー構築理解度
現在CMS(Content Management System)を色々調べて構築作業をしている所です。元々 自分自身がWebクリエイターという訳ではないので 基本的な知識も足りないままに進めています。CMSは要するにホームページ(→以後ウェブサイトと表記)を制作・管理するツール。色々な種類があって有償・無償のものがあります。最初の段階はサーバー(専用の空き部屋)の導入から始まります。
●自分のウェブサイトのデータを置いておく部屋(サーバー)を確保する
インターネットの接続サービスを行っているプロバイダーにて
「レンタルサーバー」契約をする。
このレンタルサーバーというのが実にピンキリでありますね。
サーバーは、単に空き部屋を貸してくれるだけではありません。部屋の中には直ぐに住めるように水道・電気・ガスに相当する 基礎となるインフラが付いているかどうかです。そんなの当たり前かと思うでしょうが、調べてみて分かったことは、その電気やガスの設備にランクが存在したと言うことでした。ウェブサイトもその背景は様々なプログラムで動いているもの。実はCMSだけではちゃんと機能しません。CMSをインストール(実際はアップロードして使う)サーバーに、事前にインフラに相当する基礎プログラムが必要になります。それが「PHP / MySQL / .htaccess / CGI / etc.〜」というもの !? まだちゃんと理解出来てないので、個別の説明はまた後日に・・・
問題はそれらにバージョンがあって、レンタルサーバーの性能評価そのものになると言うことらしい。ITの業界は日進月歩どころか 秒進分歩とも言える凄まじいスピードで進化してますので、CMSやその他のプログラムもどんどんバージョンが変わって行きます。でも、物理的なシステムでもあるレンタルサーバー側は、毎回それに対応できるかと言うとケースバイケースの様です。一度設置された基礎プログラムはしばらくそのままで運用される。そうすると、それに対応したCMSのバージョンしかアップロードできません !?
約2ヶ月前に契約したレンタルサーバーでは、PHPはVer.5.2.9でMySQLは4.0.27です。これにインストール出来て安定して運用できるCMSはWordPress2.6.5とMovableType4.25でした。その後WordPlessについては既に2.7→2.8とバージョンが上がっていたことを知りましたが、私が契約しているレンタルサーバーのMySQLのバージョンが古いので、対応が出来ているかどうか要確認。よく分からないので現在手を付けられません。これは近々詳しい人に教えてもらう予定です。
サーバーには、もう一つとても重要な条件があります。
それがレンタル費用・・・維持費そのものにもなります。先に述べた基礎プログラムに加え、レンタルスペースの容量・アクセススピード・オプションの様々なサービスなどの差によって、コストが大幅に変化します。どんなに性能が良くても、今の自分の用途として 100GBの容量など必要ありません。コスト重視で「ニフティ系のラクーカン」のサーバーと契約を結んでおります。年間単位の契約をするとかなりリーズナブルなコストです。
レンタルサーバー:ラクーカン
http://lacoocan.nifty.com/
打ち上げで飲み食いしてしまうのを1回半ほど我慢すれば、1年間1契約分確保できますね(苦笑)CMS構築の話は少しずつ触れていきます(勉強しながら同時進行です)
2009年06月29日 データベースの作成は言われるがまま・・・
既にひとつベータ版で立ち上げている「かぶとむし牧場」のサイトは、少し古いバージョンのWordPressで作っています。未だサイト全体のバックアップを取って安全にパージョンアップする方法が分かりません。そこで、新バージョンでもう一つ作ってそこへデータを移植する方法にしました(汗)その過程で・・・前回はフルオートで言われるがまま作業したので、理解できていなかった部分をもう一度確認したかった・・・
私はまだ素人に毛が生えたレベル・・・
まず・・・CMSでのサイト構築には次の手順が必要です。
1.レンタルサーバー(空き部屋)を一つ契約する
→公開URL(住所登録)の設定を済ます
2.その中にデータベース(書斎)を作っておく
phpMyAdminというデータベース管理ツールを使って設定する
3.WP Ver.2.7.1を日本語版のサイトからダウンロードする。
(最新のVer.2.8はバグ有り注意!)
4.WPをFTPソフトを使ってレンタルサーバーのHomepage
ディレクトリ直下にアップロード
5.Webブラウザで、公開URLにアクセスすると、データベースへアクセスする
設定画面が現れるので指示に従って設定する。
・・・以上の作業はもの凄く難しいという程のものではありません!? ところが、5番目のデータベースへのアクセス設定で先へ進めなくなって、なんと半日近くお手上げ状態に陥ってしまいました。データベース(DB)にはMySQLというオープンソースのDB管理システムを使います。それは無償で使える有り難いものなのだそうです。
phpMyAdminとは、そのMySQLをブラウザ上で操作できるツール。MySQLはレンタルサーバーのURLを取得した段階で、すでにその「空き部屋」に入っています。ちょうど引き出し付きの本棚が部屋に付いている様なものです。そもそも何でDBが必要なのか?と言うと、写真をアップロードしたり、ブログにアクセスしてくれた人が何かコメントを書きこんだりしてくれたデータを保管しておく部屋(書斎)が必要だからです。その情報を保管しておく書斎のドアには鍵があって入室には毎回アクセスコードを求められる・・・その設定が5番目になるという次第。その設定は3でダウンロードしたWPのフォルダの中にその設定データがあります。wp-config-sample.phpがそれ。テキストツールで開くと以下の様な入力項目があります。
// ** MySQL 設定 - ** //
/** WordPress のデータベース名 */
define('DB_NAME', 'putyourdbnamehere');
↑1の契約時にわかる「データベース名」
/** MySQL のユーザー名 */
define('DB_USER', 'usernamehere');
↑紛らわしいがこれは上のDB名と同じだった!
/** MySQL のパスワード */
define('DB_PASSWORD', 'yourpasswordhere');
↑パスワードもサーバー契約時に分かります
/** MySQL のホスト名 (ほとんどの場合変更する必要はありません。) */
↑この解説がまったく余計だ!!
define('DB_HOST', 'localhost');
↑ここを変える必要があった!!
最後のMySQLのホスト名というのが分からなかったのです!わざわざ解説文があって、そこには(ほとんどの場合変更する必要はありません)とまで書いてあるので意識していませんでした。ネット上の他の説明でも、99.9%変える必要が無いとまで断言しているでは無いか!それなのに、結果としてはここを変えなければ先に進めない様になっていたのでした。わざわざ余計な事を言ってくれるな!と思います。このホスト名とは、私の場合、データベースサーバー名の事でした。色々な解説サイトで調べる時、ちょっとした言い回しには幅があります。<ユーザー名><サーバー名><ユーザーアカウント><データベース名><データベースサーバー名>という微妙に違う言い回しが、同じ事であったりそうで無かったりします。もの凄く紛らわしい。上記でのMySQLのユーザー名が何でデータベース名を指すのかしばらく考え込んでしまいましたし(汗)設定を書き変えたらwp-config-sample.phpのファイル名を、wp-config.phpにして置き換えておきます。
ともかく以上の様な紆余曲折があって、やっとレンタルサーバーに新バージョンのWPを設置できました。ちなみに今日現在最新バージョンの2.8は不具合が報告されているので避けました。最後に出てくるインストール成功画面の文章が泣けます。これは嫌みですよね!?目一杯悩んでがっくりきました(疲)
2009年07月12日 誰でもWEBデザインをする時代に・・・
有る意味こまったHP作成サービスが出てきました・・・
Jimdo(ジンドゥー)と呼ばれるものです。
http://jp.jimdo.com/
特徴は・・・
500MBまで無償のレンタルサーバー(それ以上は有料)
ブロックを選んでいくだけで完成するレイアウトデザイン
プロが作ったものと同レベルの機能がクリックひとつで実現
ウィジットが満載!
コミュニティツール有り
フリー素材の充実
YouTube・Flickrなどのリンクが容易
CMSを勉強していると、どうしても専門知識が必要になりますし格好良いデザインを作るのには経験がいります。でも、Jimdoは管理画面と表示画面が一体になっていて、ブラウザー表示結果を見ながら直感的に構築作業が出来るみたいで、しかもそれら全てが無料で簡単に出来てしまう・・・
こんなものを出されると、WEBデザインの仕事が減りかねませんね(汗)
もっとも、高機能・大容量なサイトを作ろうとするならば無償版では足りなくなり、月額945円のプロ版に加入する必要が出てきますが・・・それでも素人が自分で全部出来てしまう訳です。余程特別な仕様でなければこれで事足りてしまうのではないでしょうか(あと無償版には広告が入る様です)
ついにコンテンツ業界にもコストゼロの発想が出現してきた事になります。今後他でもこういうサービスが増えていくことでしょう。安易であっても大半の一般ユーザーはそれで充分だと感じるからです。映像業界は家庭用ビデオカメラと簡易編集ソフトとYouTubeのせいで仕事が激減しました。写真もデジカメの普及で実入りが減っております・・・自分でやれば何でもタダなのだ・・・
WEBクリエイターは己の付加価値の幅を更に広げて行かないと食っていけなくなるかも知れません。
2009年07月19日 専門用語の解説がもっと欲しい・・・
「カブトムシとクワガタムシの飼育方法」を子供達に広めるサイトの構築。現在サイト全体の形がやっと整ってきました。大枠はちょうど一月前に出来ていましたが、ページ内部の細かい調整をあれこれいじっていました。あとwordpressのバージョンを2.6.5から2.7.1へアップグレード。そうしたら、使用しているテーマと呼ばれるインターフェースのデータなども一緒にバージョンアップしないと一部のプラグインが動かなくなったりした(汗)システム部分をちょっといじると あちらこちらの整合性をとらねばならなくなります。その辺りがかなり面倒臭い・・・
作業中、色々な人のブログを拝見して解決策などを教えて頂きましたが、有りがたさと同時に大きな疑問も膨らんでおります。やはり、分かっている人が分からない人に何かを伝えることは大変難しいのだという事。「分からない」と言うのは、何か見落としていたり基礎知識の無さから来ているので、単に手順を淡々と説いてもらってもダメであります。元専門学校の講師であった身なればそのあたりは耳が痛い状況なり。例えば・・・HPの表示にエフェクトを追加するプラグインを使えるようにする説明で・・・「ヘッダーに以下のコマンドを入力せよ」といきなり書かれても分かりません。でも「ヘッダーとはどのスタイルシートのヘッダーなのか?」などと質問するのはどうやら野暮なことらしい?それは間違いようのない常識の範疇であるらしい・・・そういう受け答えを多くの人がしているのです。BBS上で 私と同じレベルの初心者が正直な質問をしていたケースでは、その質問に対してのアンサーが「その程度の事がわからないならやめてしまえ!」でした・・・けっこうそういう態度をとる人が目立つのに驚きます。まぁ基礎学習もせずにあまりに安易に聞く方にも問題がありますけど・・・プログラム系&WEB系の人は教え方が優しくない傾向があるような気がする!?(困)そんな訳で、CMS方面の勉強をする場合は、常識と基礎をばっちり憶えながら進まねばならないのかと プレッシャーが高まってしまいました・・・
今手こずっている問題は・・・
管理者モード上のコメント記事の新規入力で「区切り線」を入れて 画面を分割する方法が分からない?恐らく項目のソースを開いてHTMLのタグを挿入しなければならないのでしょう。また「カスタムフィールド」という項目を付加するといったい何がどう機能するというのか?その辺りが理解できていない・・・項目欄に「値」と一言書いてあるのは何の値なのか不明?きっと初心者レベルの他愛の無い問題なのでしょうね・・・
先日amazonでwordpressの参考書を買いましたが、その中に書かれている専門用語を解説する辞書を別に買ってこなければなりません。いくら逆引き手法だと言っても、HTMLの基本に度々戻りますので、そのたびに作業は完全にストップします。道程はまだ遠いです・・・
2009年08月24日 かぶとむし牧場・クワガタ倶楽部
今月末に私がブリーディングで羽化させたオオクワガタのワークショップを行う予定です。場所は、私も参加している里山の環境保全運動を行っているNPO団体の事務所。すでに希望者を募って募集は終わりました。昨年に続いて二度目の場所です。オオクワガタを配る活動は今年で10年目ワークショップは9回目になります。言い方が大げさですが、要は欲しい子に配って飼育方法を話すという単純なことです。
でも・・・
今までに、一度配った後で オオクワガタの育て方がよく分からなかったりして、メールをくれる人がちらほらおりました。全て理屈通りうまく行くとは限りませんからね・・・そこで、そういう質問をうけたり、こちらから情報を追加したりできる場を作ろうと思い立ち、サイトを立ち上げることにしたわけです。
作り始めてからもう二ヶ月たってしまいました。ちょうどその頃に、CMSのWordPressを使い始めたので、それを利用しました。すんなり進むはずたったのに手こずったのは、実際にサーバーに立ち上げたサイトの動作に何かおかしな所がいくつも見つかったためです。まだ中途半端な知識のHTMLを覗きつつ、どこをいじれば直るのかを模索していましたが、ワークショップに間に合わなくなるので、もう見切り発車します(汗)小学生対象なのに漢字が多いのは問題だなというのは分かっていてそのままです。それはまずいよね・・・
カブトムシ牧場・クワガタ倶楽部
http://insectron.life.coocan.jp/beetle/
この数日中に子供に配る「メンバーカード」を作って、そこにアドレスを載せることにします。タイトルにあるサイト名の中の「クワガタ倶楽部」というのは、実は昨年8月に既に発足させていて、会員が1人登録していました。やっとその子に連絡が出来ました。
こういうのを一人でやっていると、ほんとに進み具合が亀の歩みであります。でも、完璧ではなくとも、いちおうやっているよという意思表示が明確に出来るので、それは自己満足ながらひとつの成果として実感できますね・・・
少しずつ修正と増改築しながら、昆虫のサイトを育てていくことにします。
2009年09月26日 猫のコーナーを独立させて別サイトへ
花子・小太郎・ぼたん・・・
猫についてのコーナーは、私のサイトの中でも一番ウェイトを占めていて、急速に膨張している部分です。このホームページの本体をアップしているレンタルサーバーの容量は無制限では無いので、今の調子で記事が増えていくと、意外と早く容量を使い果たしてしまうかもしれません。そこで、この際 猫のコーナーを別枠で独立させることにしました。猫好きで見に来てくれる人たちには、その方が分かりやすくなるかも知れませんし・・・
コーナーを独立させても本体の猫欄を削除する訳ではありません。コメントは双方に同時に更新をかけるつもりです。ただ、重たい写真の数に差をつけるかもしれません。また、新しいサイトの方だけに過去のアーカイブコーナーなんかも設ける予定です。これでまっとうな猫サイトになるでしょう(一部動物全般の欄は残します)サイトの名前は・・・
「ぬくぬくにゃんこ」
http://kotarobotan.p1.bindsite.jp/
ゆるいイメージでやっていきます。
ただ・・・私にはいずれサイトで触れて行かねばならないテーマがあります。
それは「捨て猫」と自治体が行っている「犬猫の殺処分」の話題。
自分の家の猫が幸せである一方で、何処かで非道い目に遭っている子たちがいる。
ずっと気にしてきたこと・・・
すぐに大きな事ができる訳ではありませんが、何かを始めなければなりません・・・
2009年09月28日 ブラウザーによる表示の問題点
以前、ホームページを表示するブラウザー環境について考察を述べました。
→Computer 欄 2008.6/23 「第三の狐 降臨!」
同じ記事を「Safari 3.1」「FireFox 3」「Internet Exploere 7」で表示した場合のレイアウトの差を比較しました。私は普段Macintosh OS X環境でSafariをメインブラウザーに指定しています。その際、表示フォントをヒラギノ丸ゴシックに指定しています。FireFox環境でもヒラギノ丸ゴシックを指定(それは私個人の好みです)その二つのブラウザーでは、フォントのボールド(太さ)や級数(サイズ)が若干変化する程度で、おおまかなレイアウトは同じイメージで見えました。一方のWindows環境下でのInternetExploere7については あえて環境設定をいじらず、素のままで表示しています(Web表示用フォントが少ないので、あまり変更できない仕様ですが)それは何故か?と言うと、世間一般の大多数のユーザーが、環境設定をいじって見やすい状態でネットを見ているとは限らない為。望ましくなくても「世間の標準」環境でどう見えるのか?を確認しておきたいということ。
BiND for WebLiFEのVer.1→2へ移行する時に、アプリケーションの仕様でレイアウトが変化した時に、割り切ってホームページ本文の一部デザイン設定を変えました。
→How to 欄 2008.9/23 「レイアウトのこだわり」
そして後で本文のフォントのサイズを一回り大きくしました。何故か?と言うとアプリの「標準サイズ」指定では視力の程度によっては 少々見づらいサイズであると感じていた為です。今回、Ver.2→3にはあっさり乗り替えてしまいました。アプリ側での設定は特に凝ったものでは無く、少しメリハリをつけた程度。フォントが置き換わっても大きな問題が無いようにシンプルにしています。旧データをそのまま使いましたが、それによって、InternetExploere7での見え方に改善が見られるかどうかが 気になる所でした。
結果はご覧の様な状況です。Safariは最近3から4にバージョンアップしています。コラムの枠線の内側で切り取ってあります(判別の為に枠線とアイコンをペースト)
「Safari 4」(上から1番目)ではヒラギノ丸ゴシックでサイズは18。私が意図した幅で文字を改行し、幅を統一するイメージでレイアウトした欄を選んでサンプル表示。改行は毎回している訳ではありませんが、短い文章を箇条書きする事があります。そのパターンの表示確認用です。若干表示サイズを大きくする余裕をみて右側に余白があります。「FireFox 3」(上から2番目)ではヒラギノ丸ゴシックでサイズは16なのにもかかわらず、文字表示は「Safari 4」より大きめで枠目一杯に・・・こういう表示の不一致は原因がわかりません。もっと大きな問題は、Windows XP環境下における「Internet Exploere 7」(上から3番目)。インストールした時のデフォルト設定のままです。文字は異様にデカくなり、改行が仇となって見苦しい切れかたをしている。そして問題は、中揃えの行間になってしまっている事です。これは非道いです!何故でしょうか?これでは 文字を読みやすい様に大きめにした事がマイナスになっておりますね。改行の問題は、元のコメントレイアウトから改行設定をとるしかありませんが、中揃えになってしまうのは対処の方法が分かりません(アプリケーション作成時では左頭揃え設定にしております)ブラウザーのデフォルト設定を直すことで解決するならばそれではダメでしょう。繰り返し言いますが、世間一般の人の多くはパソコンの環境設定に詳しいとは限らないのだから。彼らにいちいち設定を変えて見てくれとは言えません。
ブラウザーの表示の互換性に関して今回の検証サンプルから見ると、BiND for WebLiFE 3では、Ver.2の状況から大きな変化は無さそうです?とりあえずの対処として、自分のコメントから改行処理を出来るだけ無くすことと(上から4番目)時間をかけて少しずつ修正していかねば。
他に出来ることは、一行で済ます場合の文字数をシビアに調節する配慮・・・レイアウトを少しでもマシに見せる為には必要なことでしょう。QuarkXPressなどのDTPソフトでは、コラム欄にテキストを流し込みで配置しますが、行の変わり目で言葉が適当に途切れてしまうのが美しくなくて嫌です。だから、必要に応じて改行してしまうのです・・・機械的な処理はダメですね。ああ、これは昔エディトリアルデザインの授業で散々言われていた台詞だ。自分で言うようになってしまった(苦笑)
ブラウザーへの対応は填るとほんとにド壷です。一番悪いのはマイクロ○フトでしょうね。Ver.8も別のトラブルが有るらしいし、IEは無くなって欲しい・・・後はソフトのメーカーのテクニカルサポート欄も一度調べてみて、他に対応策が存在するかどうか検討してみます。
追記(一応・・・IE7での表示改善策)
「InternetExploere7」でのWeb表示フォントの環境設定は、メニューバーの「ページ」設定内にある「文字のサイズ」設定だけでは変わらない事があります。その右側にある「ツール」設定の「インターネットオプション」の中をいじらなければなりません。
「インターネットオプション」→「ユーザー補助」→「書式設定」
その中の次の3つにチェックを入れてOKを押します(下の二つだけでもOK)
□Webページで指定された色を使用しない
□Webページで指定されたフォントスタイルを使用しない
□Webページで指定されたフォントサイズを使用しない
これをやらないと「BiND for WebLiFE 2」以降のエディタで指定した文字の雰囲気がかなり変化してしまうみたいです(設定にある日本語が矛盾しているのはご愛敬?)一般の人がはたしてこれにどのくらい気付くでしょうか???枠内のコメントが中揃えになってしまう問題はまだ未解決です・・・
BiND側での改行指定を外し、IE7の設定を変えて表示をマシにしたものが5番目です。
印刷用表示 |テキストサイズ 小 |中 |大 |
2009年12月07日 HPの容量のスリム化を怠った・・・
私が自分のHPを立ち上げたのは割と最近。それでもベースを立ち上げてからもう二年ちょっとたちました。最初は確か17MB位ではじまったサイト容量が、現在では760MBに膨らんでいる!・・・その大半は写真データが占めているのですが、それにしてもちょっと肥大し過ぎです。原因は、写真が画質優先のサイズであり、最初の1年間はWEBに最適化していない単なるJPEG圧縮にしたせいで、効率的なデータ容量になっていなかった。リロードに重たさが目立つのは否定できません・・・
おまけに、最近アップグレードしたWEB制作ソフトのBiND for WEBLiFE 3の動作が少し怪しく、アップデータをかましたらかえって具合が悪くなってしまいました。11月に入ってからは、写真をクリックして拡大表示しようとすると、反応に3〜6秒もかかってしまう(汗)これはとても困ったこと。今時 操作に5秒もタイムラグがあったらイライラしてしまいます。日によって反応が1秒だったり6秒以上かかったり・・・これはとてもマズイなー。アプリケーションに何らかの原因がありそうなので、これは現在メーカーに問い合わせ中です・・・
今年はHTMLやCMSを少し勉強して、やっとシステム的な領域に足を踏み入れました。でも本質的な再構築をした訳では無く、枝葉の部分をいじっているだけです。ちょっと落ち着いて、HPの基本構成を眺めてみると色々問題が吹き出ているみたい。そろそろ外科手術的な対策を考えなければならない感じ・・・この秋以降はCMSの勉強もストップしておりますので、また色々と目新しい何か「=Something」を付加しないと自分自身が飽きてきそうです・・・新コラムの予定はあと5つほどは目処を立てていますけれど、ここらで「見せ方の工夫」を追加したいと考えています。
年内はまだ忙しいので、これは来年度に行うべき予定の一つにしたいところ。公言しておかないと、またやらないで妄想に終わりかねないので 今日発言しておきます(苦笑)
HPのトップページ:スタート時 2007年9月(上)現在(下)
猫の部分は別サイトに分離しましたが、出来ればリンクで飛ばしてスリム化すべき・・・
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年04月20日 サーバー維持費のコストダウン
この1~2年の間に 私はコスト感覚がかなりシビアになりました。無駄を出来るだけ洗い出し、切り詰めなければやっていけないご時世だもの。それは言わば自分のお小遣いへの事業仕分けと言ったところ。一番「仕分けた」ものは何かというと、ずばり書籍代であります。数年前までは、色々な業界紙や雑誌などを毎月十数誌買って読んでいました!一部は趣味のものもありましたが、仕事にも関わってくる専門誌も多かった。大事な情報源でした・・・
それを一気に9割方カットしました!何かもういきなり本を読まなくなったに等しい感じ。残したのはパソコンと天文の月刊誌のみ。情報に飢えた禁断症状も出ました・・・でも、しばらくするとけっこう慣れるもんですね。無ければ無いで何とかなるのです。本で得ていた分の情報はWEBで検索して埋めました。正直、WEB上に転がっているネタの信憑性には?なものもありますが、たくさん集めて検証すれば見えてくるものもあるかな。それにも慣れましたね・・・ああ、そう言えば、面倒な雑誌のスクラップ作業からはかなり解放されたのがメリットかもしれない。消費スタイルの変化でしょう。
更にもう一押しコストカットを行います。それはいくつかあるHPのサーバーレンタル代。1年ほど前、サーバーの知識が無きに等しかったことから、割高のサービスをチョイスしてしまい、けっこうな維持費がかかっていました。WEB上でのCMS構築に首を突っ込んだ為に高額なサービスを必要としたのですね。今回そこにもメスを入れます。勉強と称してMovableTypeとWordPressに手を出しましたけれど、私にとって大事なことは、WEBスキルよりもコンテンツの内容自体だと認識が移ろいました。なので、色々なCMSスキルは必要なものに絞ります。MovableTypeはでの実験サイトは全く更新していないのでリストラ(イメージ 上)WordPressもとりあえず「カブトムシ牧場・クワガタ倶楽部」のみにします。「分解骨牌」(イメージ 下)は一旦閉鎖し別のやり方で再構築する予定。URLが変わってしまうので、その辺りのアナウンスを考慮中。
サーバーレンタル費は、贅沢を言わなければ一月100円という驚くべきコストのサービスもあります。その分サービスは簡素なものですが、とりあえず近日中にそういうコストのサイトを一つ作って移行を試みます。
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年09月22日 FLASH以外の選択肢
先日WEB制作ソフトのBiND for WebLiFE 4を買ったのですが、目新しい機能がいくつかあります。FLASHを使わないでスライドショーが作れるのも目玉の一つでしょう。
現在ウェブビューが可能なスマートフォンでも、フラッシュ部分は表示が出来ません。特にAppleのiPhoneやiPadのiOSは、今後もFLASHに対応する可能性がほとんど無い。なので、WEBサイトの動画部分はスコーンと抜けて表示されます。自分のサイトがiPhoneでちゃんと見られないのは何か哀しかった・・・
先ほど、自作のWEBサイトのうちの3つのビルボード部分を、簡単なスライドショーにしてみました。背景の色が変わる程度のシンプルなものです。使い方が分かってきたら、多少は凝ったことをしてみたい。猫のサイトの「ぬくぬくにゃんこ」はちょっとだけ意味を付けてみました。家族が一匹ずつ増えていくイメージで・・・花子さんにはオチが付きますけど・・・
ぬくぬくにゃんこ
BGMはまた後で再度付加するつもりです。
あと切り替わりのタイミングは調節出来ないのかな?
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年10月01日 最近の自己PRは何か不思議な距離感がある?
仕事などで名刺交換しても、実際のところ ある程度の割合の方は、その時限りで終わってしまう。それは、次の用事が発生しないから。要するに「再会」する理由が無いわけ。でも、最近ちょっと事情が変わってきたなというケースがあります。
それは・・・同業者など、近いフィールドで活動している人たちと名刺交換した時。正直いうと同業者はライバルであったりするのですけれど、お互いがどんな「色」を持っているのかが気になります。本来なら自分の詳細なんか相手に教えないのです。でも、今ではみんな自分のHPやブログを持っていたりして、人に見て貰いたいと積極的。人によっては強気の自己PRにしている方も見かけます。っで、結果的にお互いの特色なんかを見せ合って得られるメリットがあるんですね。HPやブログのアドレスは名刺に書いてある事が増えた・・・
それで・・・仕事には結びつかなくても、相手のHPを定期的に見に行って「ああ、この人はこんな視点でものを見る能力があるんだ!」なんてショックを受けたりします。そして、何処でどんなきっかけで対話が始まるかは分かりません。思いがけず相手もtwitterなんかやっていたりすると、ついサポートして「この間はどうも」なんてやると、ちょっとした話相手が誕生します(笑)そういうことが可能な今の時代は、私の感覚に合っているなと感じているのですね。
だから、最近は私も自分の名刺の裏に、こっそりとHPのアドレスを載せています。相手が気がついて気にとめてくれれば良し。それがどういう発展をするかは分かりませんし、最初から期待もできませんが、それでもいいのです。
さりげない自己PRとして自分のHPを人に見て貰うのは悪いことではないですよね。このところ、身の回りにiPhoneユーザーがかなり増えましたので、自分のサイトのトップページのフラッシュアニメが表示されないのは少し痛い。そこで・・・サブトップページなるものを追加。従来のフラッシュ有りのトップページはそのままです。でもFLASH未対応のスマートフォンで見る場合のトップページも追加しました。今日の段階では、まだテストなので不都合が無いかどうかチェック中。趣味のHPは私の顔にもなり得るのかな?HTML5に沿った簡単なアニメ機能を付加しました。・・・
印刷用表示 |テキストサイズ 小 |中 |大 |
2011年8月11日 WEB解析・アクセス解析
今日は久しぶりに勉強会というのに行って来ました。内容は、WEB解析・アクセス解析についてのセミナー。私はWEB専門の技術者では無いのですが、既にいくつかのビジネスサイトを作っていますので、何時までも専門では無いと言ってはいられません。必要が既に出て来ているので、少しでも実用的な知識を増やして先へ進まねばならない。
10年前ならば、WEBとはホームページを作る事であり、やがてそこに動くFLASHなどをどう組み込んで面白くしていくかという話でした。それがWEB2.0になって双方向のやり取りが重視され、最近ではそこにSNSとの連動が必須になって来ている。もはやWEBサイトとは単なる情報発信の起点のみでは済まない状況!?新しい技術+人との関わり合い方が変容してきているので、その辺りを研究・検証する必要がある訳です。
近年一般化したtwitterやFacebookなどの存在も当然考慮すべき条件です。それらをどうコミュニケーションの一環としてシステムに組み込んで行くかは先延ばしに出来ない課題。更にそこにアクセス解析という検証の術が必要となってくる。その辺りは広告のマーケティングの範疇にも被ります。今日、セミナーで耳にした話は、その辺りの必要性・実用性を裏付ける話で大変刺激を受けました。
新しい考え方を取り入れて、自分のスキルアップをも検討していかねば、今後の厳しい世情の中で、生き残って行けない焦りもあります。もっと勉強しなければ・・・
今日のセミナーはアイクラウドと言う会社が主催したものでした。そのセミナー情報は、facebookで「友達」となった方から頂いた情報。そこの会社の方です。ネット上で知り合った人なのでまだ直接会った事はありません。本日のセミナー会場で初めて会話を交わしました。こういう機会の作り方も、昨今のネットならではであるものと感じました。
Web解析サービスのアイクラウド
印刷用表示 |テキストサイズ 小 |中 |大 |
2011年9月13日 facebookファンページ作成中
前からやろうと思っていたfacebookのファンページに手を出しました。それはいわゆるフォーラムの様なコーナーの事です・・・すでにmixiやtwitterをやっているし、別途自分のHPも持っているのに何でそんなに手を広げるのか?と言うと、それは空気が違うからです。
匿名でやっているmixiには、やはりそれなりの良い所や特徴があるし、twitterもまた然り。facebookは実名でやりとりしますが、しばらくやってみて独特な何かを感じています。それは自分の立ち位置がリアル社会でのソレと大して違わない感じ。要するに自分の名刺代わりとしての窓口になり得るのでは無いかということ。
mixiはどうなのか?と言うと、個の人間の色をあんまり強調しないで、話のネタを優先させてその場を成立させている場合が多そう。人格を出しても出さなくてもそれなりに成立する距離感がいいのかも知れませんね。だから、それぞれのSNSの良さは別々に活用して行った方が面白いんじゃないかと思います。
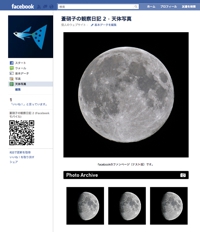
とりあえずfacebookのファンページには、天体写真コーナーの足場だけ作ってみました。最初は当たり障りのない趣味の話題からやんわり入って、次第に専門的な仕事のページなんかも作りたいと考えています。そこで自己PRを積極的にしたいのですね。私の様な基本フリーランスの立場だと「私はココにいます!こんな事をしています!」って大声を出していないと、そのうちに干上がってしまうかも知れないのですよ。特に昨今の様な不景気な世の中では・・・そういう目論みもあったりします。
余談になりますが、今宵の月は十六夜(いざよい)です。霞越しの写真で少しノイズっぽいですが、撮った写真をアップしておきます。
印刷用表示 |テキストサイズ 小 |中 |大 |
2012年3月5日 facebookが迎えている状況
実名登録のFacebookがmixiの対極に腰を据えていると言う見方は正しいのかどうか。SNSという同じジャンルだからサービス内容も似たり寄ったりか?とはよく言われること。mixiの「イイネ!」ボタンはfacebookの「いいね!」を真似したものだろうと言う指摘は、私も恐らくそうなんじゃないかと感じます。実際機能はかなり被っています。お互いを意識して必至に生き残りを謀ろうとしているのは明らかか・・・でもやはり両者の存在は機能の比較で論じられる簡単な差では無いと思われる。
細かい検証はまた今度に回すとして、この所気になっているのは、facebookのインターフェースが3/30を境に大きく変更されること。現在は旧表示ながら、自分が望めば手動で新しいものにフライングチェンジが可能です。私もさっそく試してみましたが、タイムライン表示というものの意義が少しずつ理解出来て来た所です。それは自分の履歴を時間軸に沿って遡って検索可能なものにする見せ方。日記として時間を中心に添えた概念は、結果的に分かりやすいものであると理解出来ます。
ただ・・・表示方法を大きく変えた事により、パソコンとモバイル端末の表示の整合性はかなりいびつなものになりました。問題なのがスマートフォンの表示の不具合。iPhoneやAndroidは、専用アプリによるSNS接続が多いらしいのですけれど、その表示が独自レイアウトになってしまい、結果facebookの一部の表示がアクセス不能になってしまうのですね。それがとても困るのです。例えばiPadでは、facebookを見ようとする場合、ブラウザーアプリで見るのと専用アプリで見るのでは結果が全く違います。これはもうアプリ側での対応を待つしか無いのかという状況。今現在では、facebookページと呼ばれる内部サイトにぶら下がったコラムの一部が専用アプリで閲覧出来ません・・・
印刷用表示 |テキストサイズ 小 |中 |大 |
2012年3月25日 社会人対象のfacebook勉強会
サラリーマン時代では、社会人向けのセミナーや勉強会の類は、会社の総務などからお知らせで降りてきてグループで参加したりしてました。その場合参加料はもちろん会社の経費で・・・でもフリーランスになると、当然個人で情報を集め自費で参加する事になります。セミナー代は、景気の良い時では半日で数万円位もザラでした。それも昨今のご時世ではなかなかそういう出費は厳しいです。でも、探してみると本当に純粋な勉強会を手弁当レベルで行っている所があったりします。
WEBクリエーターの業界では、企業サイトの構築から最近ではfacebookのファンページ(今はfacebookページと言う)制作に手が広がっています。でも先日facebook運営側より発表されたタイムライン表示という仕様変更によって、今までの常識がひっくり返ってしまいましたね。新しいレイアウトデザインの構築の仕方を検証しなければならない状況。何しろまだ参考資料が発売もされていないうちに、来月より一気に新しい表示形式に強制移行する事になっています。アメリカ企業の発想はとてもドラスティックな変化をユーザーに強いるのだ(当然制作サイドにも)
今日、Facebookの勉強会なるものに参加して来ました。それ自体がfacebook上で参加メンバーを呼びかけていたもので、申込みの翌々日に実施という強行日程。でも参加料は無料です。本日はfacebookの活用目的と簡単な技術論の確認等を行って、後は意見交換などをしました。
Facebookは今後 広告~集客やコミュニケーションの中心的な場作りのツールとして期待されています。っと言うのも、従来のコストと手間と時間の掛かる既存メディアが衰退し始め、今はSNSの分野に期待をかけるのが得策だと言える状況になりつつあるので。私も希望を託して頑張ってみたいと考えています・・・
印刷用表示 |テキストサイズ 小 |中 |大 |







 「社会人対象のFacebook勉強会」を追記しました。
「社会人対象のFacebook勉強会」を追記しました。 「facebookが迎えている状況」を追記しました。
「facebookが迎えている状況」を追記しました。 「facebookファンページ作成中」を追記しました。
「facebookファンページ作成中」を追記しました。 「WEB解析・アクセス解析」を追記しました。
「WEB解析・アクセス解析」を追記しました。 「最近の自己PRは何か不思議な距離感がある?」を追記しました。
「最近の自己PRは何か不思議な距離感がある?」を追記しました。 「FLASH以外の選択肢」を追記しました。
「FLASH以外の選択肢」を追記しました。 「サーバー維持費のコストダウン」を追記しました。
「サーバー維持費のコストダウン」を追記しました。 「HPの容量のスリム化を怠った・・・」を追記しました。
「HPの容量のスリム化を怠った・・・」を追記しました。 「猫のコーナーを独立させました・・・」を追記しました。
「猫のコーナーを独立させました・・・」を追記しました。 「○○○」を追記しました。
「○○○」を追記しました。 「○○○」を追記しました。
「○○○」を追記しました。