2009年04月18日 16進法におけるカラー指定
私は写真を撮っていますが、時には構図もブレも全く関係ない写真を撮ることがある。それは単純に色を切り取って来るためのもの。今やグラフィックのかなりの割合がデジタル作業です。色を決める時にカラーピッカー(絵の具のパレット)を使います。その時にPhotoshop上で撮ってきた写真の色をスポイトツールで吸い取り、その色情報を利用する手がありますね。
カラーピッカーの下に♯の付いた囲みがありますが、ここに表示された6桁の記号が固有の色コードです。パソコンでの色信号は通常8bit処理レベル。RGB各色は256階調ずつの情報を持っているので256の三乗で約1677万色の表示が可能という計算(ここは本の記事からそのまま引用)それをHTMLの記述では16進法のコードに置き換えて認識するということらしい。16進法は「0123456789abcdef」の16文字を組み合わせての表記。なので、カラーピッカーの♯後に載っている数字が色を示しているコードなのですね。
昨日 IKEAで買ってきた緑色のグッズを並べて見ました。私の好きな蒼(緑色)系統が多い・・・Photoshop上で色情報を解析するとそれぞれ記号の羅列に置き換えられます。明るさやノイズの誤差があるのでスポイトツールの当て方でかなり差が出ますけれどそこは良い意味で適当に(笑)
こうして得た色のコードは、他のアプリケーションで色を指定するときに使います。同じコードであれば、モニターのカラーマッチングが狂っている別々の端末でも色表現の統一(理論値)が可能です。
2009年04月19日 散歩がてらの色彩狩り
デザインは机の上でのイメージワークでもあります。でも、私の場合・・・部屋の中で悶々と考えていても発想が広がっていくとは限らない。インスピレーションという感覚的な何かが重要だったりします。それが「鍵」となってデザインのテイストに影響する。曖昧な例えになりますが、結局おのれのモチベーションが重要かな!?とも思えるプロセス。これは理屈で説明できない部分なので、適当な説明で流します・・・
今日は天気も良く気温も暑すぎず寒すぎず・・・気持ちが良かったので、表で昼食を取るついでに散歩に出かけました。近所の緑もなかなか綺麗でした。色のサンプルをいくつか撮って来ました。
こういうものは、見た瞬間の感動そのものなので、いわば個人の記憶色として認識されます。後で写真を見ても「あれっ、こんなもんだったかな?」と色あせて見えることもあります。今日は、コンデジの撮影モードを ノーマルから色彩を鮮やかにするモードに切り替えて少し強調して撮りました・・・
左の写真の木(真ん中)は、季節外れの鶯が枝におり、ホケキョッ!と澄んだ声で鳴いていました。BGMを聞きながら観賞する緑の色は、更に鮮やかな波動を涼やかに放っておりました・・・
FUJIFILM Finepix F31fd プログラム+フジクロームモード
2009年04月20日 タイポグラフィ
ここの所、必要あってデザインスキルの見直しを図っています。
日頃 時間が無かったり手間を惜しんだりして、ついつい手慣れたパターンを使い回してしまっておりますが、本来は事前のデザインワークをしっかりやるべきであります。自分がやりやすい思われる作業の仕方に つい陥ってしまいます・・・
タイポグラフィ(文字のデザイン)も凝りだしたらド壷にはまるデリケートな課題・・・
MacintoshのOSにはヒラギノというプロポーションの良い書体が添付されており、これがともて美しい。それでいつもこれを使い回してしまっている。この書体は太さの違うパターン3書体入りで2万円近くします。MacOS Xは、ヒラギノ明朝・ゴシック含め5書体入って1万5千円程度なのですから破格のコストですね。おかげで本来日本の出版業界でスタンダードなモリサワのCIDフォントの出番が無くなって来ました?!こちらも単体でけっこう高かったのに(汗)一方、アドビのイラストレーターに付録で付いて来た小塚明朝という書体もなかなか良いフォントです。漢字だけでなく、アルファベットで使用しても収まりがよろしい。タイトル見出しを細字で見せる時にけっこう使っています。
でもでも・・・一般のビジネス書類やWEB全般に使われる書体には、高い確立でMS明朝とMSゴシックが使われている。圧倒的な普及率を誇るWindowsのシステム標準フォントとして互換性の点で安心できます。つまり文字化けする可能性が低い。このフォントは・・・文字詰めがガチャガチャしていて座りが悪く私は嫌いです。ワード形式のビジネス書類でも無ければ出来るだけ使いたくありません。ハッキリ言って早く消えてほしい存在です。マイクロソフトもそのクォリティに気がついているらしく、Vistaではメイリオというかなり綺麗な書体を標準仕様に付けてきました。今のところ、Vista自体が普及していないのであまりお目にかかれませんけど。実はXP用に無償で使えるメイリオのダウンロードサービスが、昨年より始まっているのですが、そのこと自体が知られていませんね。「メイリオ ダウンロード」でググればすぐにヒットしますのでWindowsユーザーの方にはお勧めです。
WEBデザインで少し変わったフォントを使用する場合は、アウトライン化して埋め込みにするか、ビットマップにラスタライズしてグラフィック情報にしてしまいます。見栄えにはこだわりたいのです・・・
2009年04月25日 フラッシュとそのフォーマットの問題
かつて PCでのアニメーション動画はMacromedia社が牛耳るフォーマットでした。そのコンテンツを作るアプリケーションと言えば、言わずもがなDirector。それで作ったQuickTimeかShockwaveが定番の時代がありましたね。やがてFLASHが登場するまでは・・・ネットの普及が様々な状況を一変させました。
いまやShockwaveとFLASHの境界線は曖昧で、ほぼ同じ技術で論じられている?のではないかと感じます。だいたい、MacromediaはライバルのAdobeに買収・統合されてしまいまいた。Adobe社は競合のメーカーをどんどん取りこんで大きくなって来ましたが、そのおかげで乱立するフォーマットを整理統合できた経緯もあります。
動画フォーマットとして一時は業界を制覇したとも思えたのはQuicktimeでした。これはApple社の技術。対抗するMicrosoftはWindowsにそのプラグインを最初から乗せることを拒否してオプション扱いにしました。なので一般にはそれほど認知度が高いとは言えないようです。WMVフォーマットを独自路線で普及させましたからね。DivxやVIDXの話は事情がとても込み入るのであえて触れない・・・
っで、FLASHの話に戻りますが、私にはとても疑問に思うことがあります。その動画フォーマットにFLVとSWFがあります。どちらもWEB上にアップロード出来てブラウザー上で再生することが可能。なのにその再生環境には大きな差があって使い勝手に差が生じている?最早スタンダードな存在になったYOU TUBEはFLVフォーマットがベースです。この場合は、ビデオ動画(ビットマップ情報)をそのまま変換した単純な動画ファイルであるはず。シンプルな単一ファイルなのです。まず第一の問題が私が普段使っているAdobe AfterEffectのファイル書き出しフォーマットの中にFLVが無いこと。必然的にSWF形式になってしまう。次に・・・CMSアプリの中には標準でFLVフォーマットのアップロードに対応していないものがある。つまり制作環境においてはFLVでは無く、SWF形式が推奨されている訳です。様々な画像・音声データとスクリプトを組み合わせた統合体のSWFファイルは普通に扱えるのに シンプルなFLVは何故ダメなのかと思います。これさえ出来れば問題解決の一番の近道であります・・・
また、FLVからSWFへの変換は出来る?のに、逆は出来ないですよね!?これは何故でしょう。
私が何故にここにこだわるのかと言うと、iPhoneのSafariでYOU TUBE(FLV)は見れるのに、自分のサイト等を見ると埋め込んだSWF動画は再生不可状態になります。恐らくプラグインを追加すれば対応するのでしょうが、それではダメです。WindowsユーザーにQuicktimeプラグインをダウンロードしてくれと過去からずっと言ってきましたが、やってくれる人はごく一部しかおりませんでした。それと同じ状況かと思います。要するにCMS制作環境でSWFを埋め込めても、それを見てくれない人が少なからず発生するということ。これはWEB表現には大きなダメージを生じさせます。プラグインを初期搭載できないのはもしかしたら権利を持つメーカーのパテントの問題なのだろうか!?全く不便極まりないですね・・・
簡単なFLASHアニメーションであるならばFLVフォーマット書き出しで、それをそのままWEB上にアップロード出来ないと都合がよろしくないという話です。もしかしたら、私が無知で何かを足せばあっけなく解決するかも知れませんので、今は問題提起だけして引き続き解決策を探します(自分のHPにもその実験コーナーを設置しました)
そう言えばこのミクシのアップロード対応フォーマットもビットマップ系ばかりでFLASH(ベクター系)に対応していない。これはきっと携帯からのアクセスを重視した結果なのでしょうね?・・・
写真は試しに作ってみた蒼硝子のビルボード用SWFアニメーションの1コマ ![]()
2009年05月15日 写真素材の背景の差し替え
写真素材の背景を入れ替えるプロセスを載せることにします。急ぎの仕事では 作業を簡略化して効率的に進めなければならない。人物写真の場合、切り抜きが一番大変なのは「髪の毛」ですね。特にパーマがかかった女性の髪はその隙間を全てパス抜きするのは不可能!?でしょうね・・・
取材の段階から自分で担当できれば クロマキー抜きが出来るように、グリーンバックの背景紙で撮影して処理するのですが、他で用意されたデータの場合は注文が付けられません。地道に切り抜くしか無いでしょう。
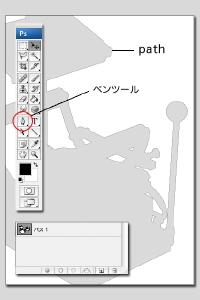
髪の輪郭は、有る程度の塊を目安にPhotoshopのペンツールでアンカーポイントを打ち込んで行きます。細い数本単位の毛はパス抜きは無理なので 無視してカット。輪郭全体を大雑把に切り抜けたらレイヤー分けして、背景をすげ替えます。
そのままだと、髪の毛の隙間から以前の背景の色が残っているのが分かります。Photoshopのメニュー →イメージ →色調補正 →色の置き換え
で背景の色の部分だけ選択して、色相を新しい背景に近い色へスライドします。この手法には一つ問題があります。髪の毛にも以前の背景色から色被りした部分があるので、それを強制的に変換すると、輪郭がやせ細ってガビガビになってしまう。なのでそこをどうするか?と言うと・・・タブレットのペンを使ってラインを描き足して整えてしまいます。
写真をアップで使う場合には精度に問題が出ますし、もしヘアカタログのジャンルだと虚偽になるのでNGでしょう。細部に目がいかない程度の尺度であれば、一見自然な仕上がりに見えます。割り切った画像処理であります・・・
印刷用表示 |テキストサイズ 小 |中 |大 |
2009年08月19日 古いデータの使い回しのコツ
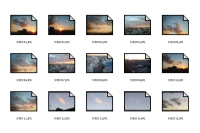
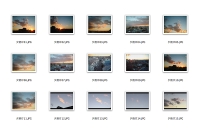
普段デジタルデータで写真を扱っていることもあり、私のPCのハードディスク内にはかなりの数の写真画像が溜まっています。時折古い素材を使う必要性もあって、懐かしいフォルダーをつついて素材を引っ張り出してくることもある・・・その時に、ちょっとした苦労があったりします。
それはデータに貼られているアイコン情報について・・・古いバージョンのOS時代ではアイコンは32×32ドット(pixel)程度の粗い作りでした。デジカメのメモリーからパソコン本体にデータを吸い出す時に、自動的にアイコン情報も付加されます。Macintoshでは、写真ならその画像の縮小サイズがそのままアイコンになります。実際は48×32ドット相当の画像がフォルダー画面に並びます。当時はアイコンを拡大して見るという発想自体がなかったので問題はありませんでした。
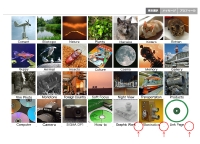
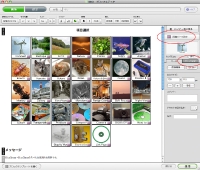
ところが・・・OSが16bitから32bit対応に進化した頃から、グラフィックボードの性能アップと相まって、アイコン画像も精細化が進みました。結果128×128ドット以上の巨大なアイコン情報付加が可能に。普段は小さく表示していますが、必要に応じてサイズを変更できます。現在のMacOS Xでは、ファインダー上でアイコン自体を拡大して、ファイル内容を即座に確認する使い方をしています。わざわざソフトを起動したり、一枚ずつプレビューしたりしなくても済むのです。実は・・・現在はアイコン情報が貼ってなくても大丈夫。OSの機能で、アイコンプレビュー状態を表示することも可能になりました。ですが、そうするとかえって問題が発生することが出て来ます。
それは・・・むかしの32ドットレベルのアイコン情報が データに付加されてしまっている場合、その粗い情報をそのまま拡大して表示してしまう症状が出ます(画像 上)低解像度の余計なものが付いているのでそれをわざわざ使ってしまうのです。なので、古いデータのアイコン情報は全部はぎ取って捨ててしまわなければなりません。方法は簡単です。画像データをまとめて選択し「メニューのファイル→データの情報を見る」(Windowsではプロパティかな?)で情報表示をします。そこの左上にあるアイコンのマークを選択し、デリートボタンを押すと、貼られたアイコン情報は消滅します。次に「メニューの表示→表示オプションの表示」コマンドで「アイコンプレビューを表示」のチェックを入れるとフォルダー毎にアイコン表示状態になります(画像 下)
やり方は簡単なのですが、フォルダーの数が多いと、この作業はけっこうな手間になりますね。ここ数日、数百個のフォルダー内の古いアイコン情報を削除して一気に精細化しました。これで以後の一覧表示での識別が楽になります。ささいな事ですが、直感的にデータを判別する必要性はとても大きく、ファイル名の検索だけでは対応しきれないのも事実であります・・・
印刷用表示 |テキストサイズ 小 |中 |大 |
2009年09月23日 RGB環境で印刷物を作る上での注意
ここ近年・・・私のパソコンでのデザインワークと言えば、ビデオかウェブ向けの素材作りが続いていました。最近また印刷用途の版下などをやる機会が増えてきました。すると、以前より懸案になっていた問題に また向かい合わないとならなくなります。それは・・・CMYKモードを意識すること。
RGBは光の三原色で加法混色。通常パソコン上で作業している時はこのモード。ところがプリンターで印刷する時は、CMYKであるインクの混色(減法混色)に変換しないとプリントできない。家庭用プリンターではシステムにインストールされているドライバーが、絶妙なる仕事をしてくれるので、大変高いレベルでの色彩表現を可能にしてくれます。大量生産している機器だからこその強み。ところが、業務用印刷機を使って出力サービスしてくれるプロの業者には、データを渡す前段階でCMYKモードにしておかなければなりません。これは問答無用のならわし・・・業界標準の仕様というもの。
フォトショップなどでRGB→CMYK変換をした事がある人は知っていると思いますけれど、彩度の高い色相や紫〜ピンク・黄緑などはかなりくすんだイメージに変化してしまいます。光よりインクの混色の方が 表現できる色域が狭いために起こる現象です。ペイントツールには真の変換能力は備わっていない・・・一度変化してしまった色味のCMYKデータはそのままのイメージでプリント出力される。家庭用プリンターで可能だった鮮やかな印刷が、業務用では上手く表現出来ません。この状況は、この15年程の間あまり変化が無い様に感じます。対処法としては、家庭用プリンターで出力したものを色見本として付けるなどしますが、あまり解決の足しになりません。CMYK以外の「特色」を足して印刷する方法はありますが、コストが一気に跳ね上がります。最も頼りになるのが、印刷所のオペレーターの方にレベルの高い調整をしてもらうこと。しかしながら、条件に制限のある中でそれに気軽に応じてもらうのはとても難しいのです。基本的に、印刷所は受け取ったデータを規定に従って出力するのみ・・・
ちなみに・・・イラストレーターデータはCMYKに分版できるので、色出力の調整がやりやすい。難しいのがフォトショップなどのビットマップデータ。そのRGBデータは結局CMYK化しなければならない・・・
最近では、ごく一部の最新型機を導入した印刷所で、やっとRGB入稿が出来るところが現れ始めています。当面の望みは、そういう特別なケースが一般的になってくることでしょう。そうすれば、印刷時の発色の問題を気にしないで作業できる時代になると思います。
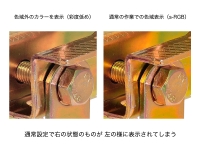
先日 自治体の中で活動している ある団体のロゴマークのデザインコンペに参加しました。構図を考える上でいくつかの条件があったので、ああでも無いこうでも無いといくつかパターンを作りました。結果は・・・私の案が採用になったみたいです(画像 上)デザインワークは自分の作業が具現化するかどうかで報われますので、めでたく万々歳でありますね(笑)関係者一同に感謝!
ただ・・・イメージ優先で作業をしたために、彩度の高い配色でレイアウトを進めました。CMYK変換するとそれなりに色調が変化します(画像 中)フォトショップのカラーピッカー(画像 下)では、赤丸の印が出る色相は印刷の再現色域外。これは警告マークなのです。でもこれが出ない領域で作業すると、実に地味な大人しい配色のものしか作れません。
結論として・・・フォトショップで作ったビットマップデータはウェブ用。印刷用はイラストレーターで作り直す必要がある訳です・・・
印刷用表示 |テキストサイズ 小 |中 |大 |
2009年09月28日 ブラウザーによる表示の問題点
以前、ホームページを表示するブラウザー環境について考察を述べました。
→Computer 欄 2008.6/23 「第三の狐 降臨!」
同じ記事を「Safari 3.1」「FireFox 3」「Internet Exploere 7」で表示した場合のレイアウトの差を比較しました。私は普段Macintosh OS X環境でSafariをメインブラウザーに指定しています。その際、表示フォントをヒラギノ丸ゴシックに指定しています。FireFox環境でもヒラギノ丸ゴシックを指定(それは私個人の好みです)その二つのブラウザーでは、フォントのボールド(太さ)や級数(サイズ)が若干変化する程度で、おおまかなレイアウトは同じイメージで見えました。一方のWindows環境下でのInternetExploere7については あえて環境設定をいじらず、素のままで表示しています(Web表示用フォントが少ないので、あまり変更できない仕様ですが)それは何故か?と言うと、世間一般の大多数のユーザーが、環境設定をいじって見やすい状態でネットを見ているとは限らない為。望ましくなくても「世間の標準」環境でどう見えるのか?を確認しておきたいということ。
BiND for WebLiFEのVer.1→2へ移行する時に、アプリケーションの仕様でレイアウトが変化した時に、割り切ってホームページ本文の一部デザイン設定を変えました。
上How to 欄 2008.9/23 「レイアウトのこだわり」
そして後で本文のフォントのサイズを一回り大きくしました。何故か?と言うとアプリの「標準サイズ」指定では視力の程度によっては 少々見づらいサイズであると感じていた為です。今回、Ver.2→3にはあっさり乗り替えてしまいました。アプリ側での設定は特に凝ったものでは無く、少しメリハリをつけた程度。フォントが置き換わっても大きな問題が無いようにシンプルにしています。旧データをそのまま使いましたが、それによって、InternetExploere7での見え方に改善が見られるかどうかが 気になる所でした。
結果はご覧の様な状況です。Safariは最近3から4にバージョンアップしています。コラムの枠線の内側で切り取ってあります(判別の為に枠線とアイコンをペースト)
「Safari 4」(上から1番目)ではヒラギノ丸ゴシックでサイズは18。私が意図した幅で文字を改行し、幅を統一するイメージでレイアウトした欄を選んでサンプル表示。改行は毎回している訳ではありませんが、短い文章を箇条書きする事があります。そのパターンの表示確認用です。若干表示サイズを大きくする余裕をみて右側に余白があります。「FireFox 3」(上から2番目)ではヒラギノ丸ゴシックでサイズは16なのにもかかわらず、文字表示は「Safari 4」より大きめで枠目一杯に・・・こういう表示の不一致は原因がわかりません。もっと大きな問題は、Windows XP環境下における「Internet Exploere 7」(上から3番目)。インストールした時のデフォルト設定のままです。文字は異様にデカくなり、改行が仇となって見苦しい切れかたをしている。そして問題は、中揃えの行間になってしまっている事です。これは非道いです!何故でしょうか?これでは 文字を読みやすい様に大きめにした事がマイナスになっておりますね。改行の問題は、元のコメントレイアウトから改行設定をとるしかありませんが、中揃えになってしまうのは対処の方法が分かりません(アプリケーション作成時では左頭揃え設定にしております)ブラウザーのデフォルト設定を直すことで解決するならばそれではダメでしょう。繰り返し言いますが、世間一般の人の多くはパソコンの環境設定に詳しいとは限らないのだから。彼らにいちいち設定を変えて見てくれとは言えません。
ブラウザーの表示の互換性に関して今回の検証サンプルから見ると、BiND for WebLiFE 3では、Ver.2の状況から大きな変化は無さそうです?とりあえずの対処として、自分のコメントから改行処理を出来るだけ無くすことと(上から4番目)時間をかけて少しずつ修正していかねば。
他に出来ることは、一行で済ます場合の文字数をシビアに調節する配慮・・・レイアウトを少しでもマシに見せる為には必要なことでしょう。QuarkXPressなどのDTPソフトでは、コラム欄にテキストを流し込みで配置しますが、行の変わり目で言葉が適当に途切れてしまうのが美しくなくて嫌です。だから、必要に応じて改行してしまうのです・・・機械的な処理はダメですね。ああ、これは昔エディトリアルデザインの授業で散々言われていた台詞だ。自分で言うようになってしまった(苦笑)
ブラウザーへの対応は填るとほんとにド壷です。一番悪いのはマイクロ○フトでしょうね。Ver.8も別のトラブルが有るらしいし、IEは無くなって欲しい・・・後はソフトのメーカーのテクニカルサポート欄も一度調べてみて、他に対応策が存在するかどうか検討してみます。
追記(一応・・・IE7での表示改善策)
「InternetExploere7」でのWeb表示フォントの環境設定は、メニューバーの「ページ」設定内にある「文字のサイズ」設定だけでは変わらない事があります。その右側にある「ツール」設定の「インターネットオプション」の中をいじらなければなりません。
「インターネットオプション」→「ユーザー補助」→「書式設定」
その中の次の3つにチェックを入れてOKを押します(下の二つだけでもOK)
□Webページで指定された色を使用しない
□Webページで指定されたフォントスタイルを使用しない
□Webページで指定されたフォントサイズを使用しない
これをやらないと「BiND for WebLiFE 2」以降のエディタで指定した文字の雰囲気がかなり変化してしまうみたいです(設定にある日本語が矛盾しているのはご愛敬?)一般の人がはたしてこれにどのくらい気付くでしょうか???枠内のコメントが中揃えになってしまう問題はまだ未解決です・・・
BiND側での改行指定を外し、IE7の設定を変えて表示をマシにしたものが5番目です。
印刷用表示 |テキストサイズ 小 |中 |大 |
2009年09月29日 XPでメイリオフォントを使う
前回の記事からのつづき・・・
Windowsシステムの最大のメリットはマジョリティであり、互換性であるはず。ところが、その互換性重視が足かせとなって、潜在的なクォリティアップを阻害している・・・目に見える大きな問題は、システムフォントの貧弱さです。MSゴシックとMS明朝は、どのWindows OSにも標準で入っている書体なので、これを使っている限り、文字化けやレイアウトの崩れは無いだろうとされている・・・でも、世間ではそれ以外に美しい書体がどんどん使われるようになっている。書体の美しさというと「それに意味があるのか!?」と突っ込む人は割と多い。もの凄く違う!と言いたい!デザインに少しでも関わっている者ならば、感覚的にそれは意識に入ってきます。分かりやすく言えば、日本の明治大正時代の文献や看板なんかを見てみると一目瞭然。すぐに「書体が古い!」と心が感じるだろうし、それを特別な意図無しに自分の作品に使うことはしないでしょう?
MSゴシックとMS明朝ももうそういう領域のクォリティかと私は思います。既に賞味期限は切れているのだ。だから、Windows Vistaでは思い切って、システムフォントに「メイリオ」というClearTypeフォントを採用しました。これは輪郭情報にアンチエイリアス処理をかけてなめらかに表示できるもの。要するに綺麗なのです。MacOS Xのシステムフォントであるヒラギノにも対抗しうるものとして作られたらしい。実際には縦と横のラインのバランスが若干悪い?と感じるのですが、従来のMSゴシックなどに比べれば雲泥の差です。単体で買うと高い商品でもあります。
Windows XPにはこの「メイリオ」がインストールされていませんけれど、マイクロソフトが無償でダウンロードして使える認可を出しました。まぁコレには裏がある様ですけれど(後述)・・・まずはWindows XP環境下のブラウザーで、以下の作業をします。
→メイリオフォントをダウンロード。指定のサイトでメイリオフォントを無償でダウンロードできます(2009.9/30現在)
http://www.microsoft.com/downloads/details.aspx?FamilyID=f7d758d2-46ff-4c55-92f2-69ae834ac928&DisplayLang=ja
※このダウンロードを行う際に、使用OSが正規ユーザーであるかどうかを確認する探りが入ります。つまりタダで良いものを提供する代わりに、コレで海賊版OSの特定を計っているのだ!?違法なユーザーには、OSをシャットダウンして起動出来なくなる特別なプレゼント(プログラムコード)が注入される可能性有り。賢い手であります。今後このやり方はメジャーになるでしょうね・・・
具体的なインストールと設定のやり方は、ちょっと長くなりますので、Google検索サイトなどで「WindowsXP メイリオ インストール」で検索してみて下さい・・・
Web表示フォントにメイリオを指定すると、今までの貧弱なフォントには戻れなくなるかと思います。Vistaの表示が高品位であるのは、このフォントの恩恵でしょうね。ちなみにMacOSが出版デザイン業界で贔屓にされるのは、昔からフォント環境が充実していた事がひとつの理由。特にヒラギノが出てからは、本当にWeb系レイアウトの質が上がりましたから・・・
Internet Explorer 7のWeb表示フォントを切り替える方法は、メニューバーにある歯車のアイコン「ツール」の中の「インターネットオプション」→「フォント」→「Web表示フォント」の設定で切り替えます。
昨日からコメントを書いているうちに、志向する方向性が変化しました。当たり障りの無いレイアウトに落とし込むのと同時に、ブラウザーの設定のコツを書いて広めるのも有りだと。だいたい自分のHPを見ている人はまだ限られているのだから、その範囲で伝えられるメリットは言っておこう・・・と言うことですね。
イメージ 一番目 Internet Explorer 7 デフォルト状態での表示
イメージ 二番目 〃 インターネットオプションの設定済(昨日の記事より)
イメージ 三番目 〃 〃 更に書体にメイリオを指定したもの
(外側の枠線とIEのアイコンは貼り込みしてあります)
表示環境の設定だけで、これだけ見え方が変化する訳ですね・・・
蛇足までに・・・
MacOS X(Macintosh)ではノータッチの状態で一番右と同等の環境になっています。Windowsは自分で追い込まないとベストな状況にならない!?能力をちゃんと持っているのに、使いこなさないと快適にならないのが厳しく難しい。だから・・・私はPCに詳しくない人にほどMacintoshをお勧めしているのです(Windows 7が出て来たらまた状況が変わるかどうか?)
印刷用表示 |テキストサイズ 小 |中 |大 |
2009年09月30日 グーグルクロームの問題点
昨日からブラウザーによってWeb表示にどの程度差があるか検証しています。そして・・・InternetExplorer7については、デフォルト(初期設定)の状態と、ClearTypeフォントの「メイリオ」を利用してカスタマイズした場合の差を比較しました。あと一つ、最近注目を集めているブラウザーがあるので、それも比較の為に試しておきます・・・
グーグルクロームはその名の通り、グーグルが野心をもってPC環境へ投入したWebブラウザー。売りは表示の速さ!のはずでした。同時期に 最速をうたうSafari 4が出て来て大差は無くなりました。この業界の変化はほんとに抜きつ抜かれつの繰り返しです・・・
Windows XPにグーグルクロームをインストールしてみました。発表時より多少時間がたっているので、細かなバグのいくつかは解消されているでしょう?PR通りページの読み込みスピードはSafari4と同じ位かな・・・PCに積んでいる物理メモリーの環境によっても変わることでしょう。
ブラウザーとしての機能は基本プラスαでシンプルであり、使いやすいです。これをわざわざダウンロードして使う人は、環境設定をいじる位するだろうから、表示フォントの設定も試してみました。その設定は・・・
1.メニューバー右上のスパナの形をしたボタンを押して
2.オプションメニューを開く
3.「高度な設定」のタブから入り、項目の下の方の「フォントや言語を変更」
4.フォントと言語の設定メニューから目的のフォントを選ぶ
以上で表示フォントの設定は完了するはずです。ところが・・・画面は全く変化しませんでした(上から一番目)・・・あれこれ他の所をみても、このブラウザーは設定箇所が少なく、方法が見つかりません。仕方がないので、ネットで関連事例が出ていないかどうか?調べて見たところ、なんと「グーグルクロームはClearTypeフォント」を指定出来ない!みたいです。とほほ・・・クォリティを比較する為にヒラギノ丸ゴシック表示の、MacOS X上でのSafari 4を載せておきます(上から三番目)同じ記事がこれだけ見え方が違うのです・・・
デフォルトの状態では、Internet Explorer 7より少しマシな程度で、あまりお勧めではないですね。書体の選択肢が狭いのは痛い。まだ発展途上な感じがします・・・
追記情報
先日のWindows XPに「メイリオ」をインストールした後に、一つ注意しなければならないのは、OSのコントロールパネルにある「設定」をONにしておかねば効果が充分に出ない事がありますので追記しておきます(Web表示以外で)
「コントロールパネル」
→「画面」
→「デザイン」
→「次の方法でスクリーンフォントの縁を滑らかにする」
→「標準→ClearTypeにしてOK」
繰り返し言いますが、WindowsOSの設定は面倒くさいし分かりづらい!こんな枝葉の様な設定はすぐには分からないなー!(怒)
印刷用表示 |テキストサイズ 小 |中 |大 |
2009年10月16日 ほおずきで素材づくり・・・
今年は庭の片隅にほおずきが増殖して大漁なのです。元々は5年前に縁日で買ってきたほおずきの鉢から移植したものが、どんどん増えて数十本になったもの。毎年実を放ったらかしにしていて、ちゃんと写真も撮っていなかったので、今年は撮ろうと思っていたのですが・・・ご存じの様に、今夏は気温が低くて日照量がたりない夏でした。ほおずきの赤い袋はあまり綺麗な色では無かった・・・
秋になって袋の筋だけ残り、中の実が見えるようになりましたけれど、やはり今ひとつ綺麗ではありません。被写体としては不作の年です。でも、また一年待つのはちょっとしんどいので、良さそうな実を選んで撮りました。
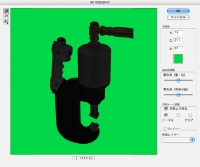
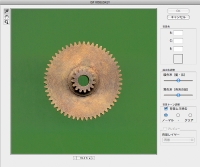
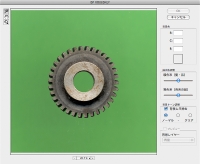
例によってクロマキー用の緑のスティンガー背景紙をつかって、ROBUSKEYで一発抜きをします(左)この細かい隙間を全部パス抜きしたら死にますからね(笑)アップで見るとシミが多い個体なので、ちょっと納得いきませんがとりあえずアップしておきます。
→クロマキー合成ソフトウエア ROBUSKEY
http://www.isp.co.jp/products/robuskey/top.html
実物のほおずきの出来が今ひとつですけど・・・一応グラフィック処理もしてイラスト化してみました(右)写真との差はわずかです。ワンポイントものとして使えるかな?こんな感じのフリー素材を作り溜めていこうかと考えています。使ってくれる人がいたらうれしいですね・・・
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年02月07日 新型iMacのキャリブレーション
新しいiMacにはちょっと問題があるのが分かりましたので、そのレポートを…
最近のパソコンのディスプレイはLEDをバックライトにして、高輝度と高コントラストの表示を可能にしています。一般にはその方が画質が良いとされているみたいですが、長時間見ているとちょっと疲れる感じがします。従来の液晶モニターはTFTと呼ばれる蛍光管を使っています…今回双方を比較できる環境になったので、その違いを観察。すると予想していた以上に表示の質に違いがありますね。
今度のiMacのLEDディスプレイはとにかく青い!なんで初期設定がこんなにシアン寄りに設定してあるのか不思議に思う。テキスト入力時の白い背景が完全に青白い。問題となるのは…見え方が違うのだから、画像処理の結果も当然違ってきてしまうこと。それではまずいでしょう…解決方法としてはモニターのキャリブレーション(調整)を行って、客観的に見える画質を統一しバランスをとること。
それにはシステム環境設定(コントロールパネル)のディスプレイ項目を調整。すると…次の二つの項目がどうも従来と違っておりました。一つは白の基準値を決めるホワイトポイントの値。デジタルカメラのホワイトバランスにあたるものです。私の場合、通常 初期設定値をD65(6500゜K)にしていますが、同じにするとやはり青っぽい。ホワイトポイントとは絶対値では無かったのでしょうか?個体ごとに見え方が変わるのでは基準になりませんよね。仕方がないので自分の目で見た感覚で値を下げ6000゜Kに調整。次に問題なのがガンマ値。これはコントラストはじめ色の濃度が変わる部分。過去にも書きましたが、Macintoshは本来1.8、Windowsは2.2が基準値。なので、そもそもコントラストが食い違います。だからMacintoshで調整したグラフィックがWindows環境では印象が違ってしまうワケです。今度のiMacではその初期設定値がなんと2.1辺りにセッティングしてありました。そこは普段の自分の感覚からするとやや階調が硬い雰囲気に。でも、今回思うところあって双方の中間値の2.0に設定。
正直なところ、どのように調整しても、TFTとLEDのディスプレイの画質は同じにはなりません!?それは、ブラウン管と液晶モニターの違いほどではありませんけれど、かなり違うのは確かです。そして、買ってきた状態の初期設定値では、やはりそのままでは使えないと感じました。メーカーがなぜそういう判断をしているのかはちょっと理解できませんね。もし、私の個体だけの問題でしたらそれは論外なはなしに・・・
現状ではiMac環境で作成した画像データは、旧システム上で表示してみて再確認が必要です。とても面倒くさいので、こだわるのであれば 更にキャリブレーションを詰めるために、専用キャリブレーター(調整機器)を使う必要がありそうです…
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年02月07日 Photoshopの新規インストール時の注意事項
前のコメントでディスプレイのキャリブレーションについて述べたので、そのついでにもうひとつ。グラフィック制作や写真のレタッチ〜デザイン関係者に利用が多いPhotoshopについて。今回MacOS X( SnowLeopard )環境下にてCS4をインストールした所、これまた初期設定値に不可思議な状況を確認しましたのでコメントを追加。
通常の新規インストールを行ったところ、色の表示をコントロールする重要な設定がノーマルでは無い状態になっていたのです。ここは知らないと普通気がつかないでしょう・・・
メニューバー →編集 →カラー設定
ここには起動したPhotoshop上で画像情報を扱う時に、どういうカラースペース(色空間)で色域のコントロールを行うかを指定する場所。通常は、ほとんどのPCとアプリケーションがサポートしている「s-RGBカラープロファイル」が標準値。(→Windowsの基準値)印刷時におけるCMYKモードでの表示領域とは違った再現性になっている。つまり、今見ているパソコンの画面では、印刷時に再現される状態を確認できていないということ。ビビットな彩度の高い色味などは、正規の印刷に反映されない可能性があります(家庭用のインクジェットプリンターは除く)
カラープロファイルについては話が込み入るのであえて省略。意図的に変更する必要が無ければs-RGB固定で、理解せずに放ったらかしにしておいても良し。
また一般のディスプレイモニターは、物理的にs-RGBの表現範囲を超える色域の再現が出来ない。一部の色相については、微妙な色のグラデーションを全て一色のべったりした色として表示してしまいます。例えば赤紫と藤色の中間値や黄緑とショッキングイエローの差は正確に分離出来ていない可能性がある・・・そこで、意図的に彩度を下げて微妙な濃淡の差を少しでも確認可能にする。そのための機能が「モニター色域外のカラーを表示」コマンドであるらしい。上記で触れた「カラー設定」の中にありますが、普段隠れている為「詳細オプション」を選択しないと現れません。そこにある「高度なコントロール」の枠内にチェック項目があります。
要は・・・この通常使わない「高度なコントロール」項目が、通常インストールした状態で「チェック状態」になっていたこと。しかも彩度がいきなり「21%」のとても低い値になっていました。これはおかしい!?実は過去にも一度遭遇した事があるので、今回はすぐに気がついて設定を変更できました。気がつかないと、自分のPCで開いた画像全てがみな色の浅い画像に見えてしまい、その状況で彩度を上げるとダメですね。そのまま他の人に渡すとどぎついコテコテの色のデータになっています。
必要があるからわざわざ「高度なコントロール」という隠された設定スイッチになっている訳で、そこが何でオンになってしまうんでしょう。原因がわからないので、他のアプリケーションについてもよく調べてみないと危ないですね・・・
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年04月25日 ああ、これがユビキタスなのね
ユビキタスはもう何年も前から耳にしているキーワードでしょう。でも、それが具体的に何なのかは意外と分からない。IT社会が発達した先に「コンピューターシステムを意識させないインターフェースで生活が便利になる」とパソコン雑誌で読んだ覚えがある程度です。つまりそれって昔から言われている「ヒューマンインターフェース」の事なのか?言い回しが変わっただけなんじゃないだろうか?今一つ私にはつかみ所が感じられない。
Wikipediaでの解説を読んでみますと、説明の引き合いに「神の遍在」という宗教用語を引っ張り出しています。それは、人間の生活を便利にするサービスを「神の意志」のごとき存在に例え、社会の裏側に発達したコンピューターシステムが張り巡らされた未来図を描いている。これまでに色々な考え方を経由しているので、電脳化やネットワーク社会なんかの話もチラホラ見え隠れしている。それって士郎正宗氏の「APPLE SEED」のメガロポリス オリンポスの様な都市を指しているかな。生活のどの場所にもサービスを支えるシステム(神の意志)が自然に存在している状態なのでしょう。便利さが空気のように当たり前にそこに在るのです。
何かあまりにも楽になりそうで、人間がダメになるんじゃなかろうか?と心配してしまう。1960年頃のアメリカのSF小説には、文明が発達して人の生きる力が低下していく話が多くありました。それを思い起こします。
話が横道に逸れました・・・
何でユビキタスの話を出したかと言うと、ちょうど今、クラウドサービスの本を読んでいる所なのです。パソコンの中にアプリやデータを貯めるやり方は従来の発想。ネットワーク上のサーバーにシステムを置いて、データも仮想空間にレンタルルームの様に設置する。必要に応じて色々なデバイスからアクセスして利用する。そんなネットワークサービスの話です。アメリカでは数年前から近似のサービスを始めるベンチャー企業がどんどん出来ている。そしてそのサービスの一種が日本でもこの1年位の間に一気に広がりを見せつつあるそうです。
かなり難しい言い方をしてしまいましたが、携帯電話で取った写メを家のパソコンに自動で送って保存するのも、クラウドサービスの発想から来たものと言えそう。iPodの楽曲を複数のPCやプレイヤーで iTunes上で共有するのも同様ですね。これからはそのデータの種類は問わなくなり、更に検索機能や使い回しの自由度が上がる。家のPCで作ったエクセルの書類を携帯で呼び出して、そこにテキストや写真を付加して、即相手に送るなんて事が楽々出来るそうです。近いことがもう今すぐ可能なのだということで、ちょっと試しにあるサービスを使ってみます。
Evernote(エバーノート)
http://evernote.blog67.fc2.com/blog-entry-8.html
最初 他社のクラウドサービスを検討していましたが、有償での年間の維持費がけっこうかかるので見送りました。エバーノートは一月40MBまでは無料で使えるので選択肢に。もちろんWindowsやAndroid携帯も全て同期可能とのこと。そして必要が高まれば高機能の有料コースに移行できます。まだ詳細は始めたばかりなので、今日はスタートの報告までに書きました。もし素晴らしいサービスであると感じたならレポートを続けます。果たして本当に良いものなのかどうか?家のMacとiPhoneを同期させての運用開始です。ちなみに来月コレにiPadを加えたいと画策しています。そちらが本命だったりする・・・
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年07月16日 水没風景シミュレーション
地球温暖化を警鐘する「Beautiful islands」という映画がこの夏公開予定です。内容は沈みゆく南太平洋のツバル・イタリアのベネチア・アラスカのシシマレフ島のドキュメンタリー。この映画をPRするためのiPhoneアプリが出ました。
「水没カメラ」という変わった撮影アプリ。このアプリを通して撮影すると、街が水没した写真が撮れます!水位が上昇して自分たちの大事な暮らしが水の中に沈んでしまったらどうでしょうか?というイメージを作成するソフトなのですね。発想が面白い。言葉であれこれ理屈を説明するよりも、視覚的イメージに訴えた方が印象が強まります。ざぶとん一枚!!
実際に撮影してみると、ほとんど調整パラメータが無いので画質をコントロールすることが出来ません。とにかく目の前の風景をパチリと撮ると画面下1/3位で水面になります。建物を正対位置で撮った方が結果がよろしいようです。
ただ・・・このアプリで撮る(iPhone4の場合)と解像度が480×320pixelであまり画質がよろしくありません(画像 左)そこで・・・自分でシミュレーションして作ってみました(画像 右)
1.喫水線の位置で画面を折り返してコピーし、別レイヤーに複製を作る
2.水面に映った部分にあたる画像を少しボカシて波紋フィルターをかける
3.レイヤーマスクをかけて、透明度を少し落とす
出来はまだ今一つですが、発想が面白いのでまた良い風景に出会ったら作ってみようと思います(水没させたいというのは発想が逆ですけど 苦笑) ・・・このコメントはDigitalContents欄に載せようか迷いましたが、一応テクニカルな要素があるのでこちらへ回しました。
「水没カメラ」は無償アプリなのでiPhoneをお持ちの方は是非試してみてはいかがでしょうか。AppStoreで同名でぐぐればすぐに見つかると思います。
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年09月17日 BiND for WebLiFE 4
私がプログラムやWEB言語の音痴でHTMLのいろはも満足に使いこなせないのは、かねてより白状している事実です。それでも何とか自分のHPをこつこつ構築してこれたのは「BiND FOR WEBLiFE」というアプリケーションに出会ったからです。これはホームページビルダーの類に近いモノと思われるのですが、使ってみるとかなり違う趣きを感じます。
それは・・・作ろう・デザインしようという意識が生きるソフトだからです。ある意味直感的な操作性でもあり、時には論理的な作業の進め方を無視しても、デザインが可能であると思われる・・・他に比較できるソフトが果たして存在しているのかとも感じてしまうほど。Ver.1は多少動作に怪しい所もありましたが、その後Ver.2→3→3.5とバージョンアップして、どんどん使い易くなった経緯があります。
そのVer.4が今日発売され、事前に予約していたパッケージが宅急便で届きました。先ほどインストール作業を無事に終えました。以前のバージョンで作ったデータを引き継いで編集出来るのは大変有難いし、新しい機能を付加していけるのが楽しみであります。順次レポートしていきます。
写真:パッケージには文房具のおまけが入っていました。こういう遊び心がこのメーカーの意識の余裕みたいなものを感じさせてくれます。私はこういうのが好きです。
デジタルステージのBiND紹介サイト
http://www.digitalstage.jp/bind/index.html
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年11月08日 フィルム時代に出来なかったこと
ほんの10年前までは、私も写真はフィルムで撮っていたのです。それが、気がつくとシステム全体がフルデジタルに移行完了。っと言っても、それはすんなり置き換える事が出来たわけではありませんでした。私はデジタル推進派の最右翼として、積極的に新システムを導入しましたけれど、周囲からの反発や不信感を払拭するのにかなりの労力を必要としました。最初はフィルム撮影の合間にデジタルをはさんで、比較サンプルを作ることが必要だった。それは忘れもしない西暦2000年に買ったNikon D1からの事でした。当時は一眼レフタイプのデジカメは大変高価で、普及率も数%もなかったはず。新しいモノに挑戦すると同時に冒険でもありました。今から思えばちょっと信じられない様な環境だったと思います。その後、運良く女性雑誌のブティック取材の仕事で、デジタルでの撮影を許可してもらった経緯があり、それが私にとって大きな転機になったのでした・・・
フィルムでは、撮影対象物の背景を切り抜き処理する場合、マスクと呼ばれるものを外部の専門業者に作ってもらう必要がありました。一枚マスクを作るのに数千円かかるのが当たり前だった・・・それならば撮影段階で背景処理をする必要性が高くなる。その手間はほんとに大変なことだったのです。物撮りのセッティングなどは1枚撮るのに軽く数時間を要しました。
それが今では・・・デジタル処理で切り抜きが出来る様になり、状況は大きく変わった。一般的なのはPhotoshopでパスを作り、クリッピングパスを設定すれば簡単に背景を除けます。でもでも・・・パスの切り抜きはやはりと言うか、けっこう大変なのですね。経験のある人ならばその苦労は理解してもらえる事でしょう。切り抜きをマスターするには、パスの打ち込みを1000枚もやればよろしいんじゃ無いかという話があります。望んだ訳ではないですが、私はそのノルマはクリアしていると思います(苦笑)
正直なところを言いますが・・・最近では面倒なパスの打ち込みは、採算が合わなくなりつつある。それだけ世間様のコストが落ちてきています(汗)ケースバイケースであると前置きして、パスによる切り抜きをしなくてもOKな方法論も模索せざるを得ない。なのでそういう撮影方法を検証することは大変大事です。そこでクロマキー処理・・・
複雑な造形物や、特に細かい髪の毛が存在する人物ポートレイト写真の場合には大変重宝します。女性のカールのかかった髪の毛などは、パスで切り抜くことは事実上不可能です(7~8年前には果敢に挑戦してましたけど)だから・・・ポスターに使う様な人物撮影では、積極的にクロマキー処理を前提とした撮影方法を取っています。
ほんとうに今は技術的には有難い良い時代になりました。
後は・・・景気がもうちょっと良くなってくれれば言うことはありません・・・
写真は、今日のクロマキー撮影でのセッティング
(♯54スティンガー背景紙を使用)
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年11月13日 撮影結果の善し悪しは照明次第
昔 テレビ局のクルーもしていたカメラマンの先輩に、時々釘を刺されていた教えがありました。「良い絵を撮りたかったら照明さんと絶対に仲良くしろ!」やんわりとでは無く、かなり強く念を押されたのを覚えています。その時私は下っ端のADでした。
それは・・・スタジオで色々な撮影に関わっているうちに、至極最もな常識にも思える様になったこと。被写体が綺麗に見えるのは、全て光りの当たり具合で決まってしまうのです。だから、そのさじ加減をコントロールしている照明スタッフとの「あうんの呼吸が絶対不可欠」なのは言うまでも無い事でした。しかしながら、そういう仕事上の環境は景気の良い時代の話で、その後大人数のスタッフでプロモーションビデオを作る機会は、どんどん減って行った。いつの間にか私も自営で個人制作するフリーになっていたりする・・・
まぁ大事な事は、どんな状況の撮影であっても、その場の明かりの状態をよりベスト~或いはベターな状態にすればいいのかの話だという事です。有る部分は理論であり、また理屈通り行かないケースでの対処の仕方は実地で学んだ知恵かと思われる・・・ちょっと偉そうに言い過ぎかな(苦笑)
ビデオ撮影では、カットの繋ぎ具合で流れを作れますから、ある程度対応策が存在しなくもない。でも、スチル撮影では、舞台の上の照明の善し悪しにストレートに影響を受けてしまう事が多い。主要な被写体にしっかり光りが当たっていないと、元気の無い沈んだショットになってしまう恐れあり。多少は露出のコントロールで切り抜けますが、万全ではないし・・・
今日のピアノ発表会のコンサートホールは、天井固定の三連スポットと側面からのものが二組ずつあり、あとは舞台後方の二階より大型のビームの二本のセッティング(ヤマトの波動砲みたいな奴)自分で調整が出来るのは後者のみです。リハーサルの時にこういう機材のセッティングを怠ると、結果は言わずもがな・・・とても大事なことなのでありますね。
印刷用表示 |テキストサイズ 小 |中 |大 |
2010年11月21日 ILLUST STUDIOという選択肢
PhotoshopとIllustratorの両方を使ってグラフィックワークをした人なら分かるはず。ビットマップデータとベクターデータの違いがいかに大きいかを。どちらの画像形式にもメリットとデメリットがあります。そのうちに、両方のデータを融合した使い易い形式は作る事ができないのか?と・・・
その答えはかなり前より存在していました。ビットマップの画像処理のしやすさと、ベクターの解像度フリーの両方の長所を併せ持ったグラフィックフォーマットがあるのです。独自のCPGやLWO、OBJなどの特徴あるデータ形式。その上で、Photoshopにデータを受け渡す互換性も有している。大変注目に値するグラフィックソフト。それがセルシス社のILLUST STUDIO。
問題は、WindowsOS対応版のみでMacOS X対応版は発売予定はあるものの、いまだ何時出るのか不明な点。セルシス社は、年内にMac版を出すと言っていましたが、どうやらそれは来春に延期される模様。期待していたのにあと一シーズンなんて待てるか!・・・と言うことで、今日Windows版を買ってきてしまいました。面白いのは、12ヶ月限定ライセンスというパッケージが用意されている事です。巷によくある1ヶ月無料のトライアル版を1年に延長した仕様なのでしょう。価格も爆安の2千円台です。とてもありがたい!
iMacにインストールしてあるWindows7にインストールして使って見ます。来春まで使ってみて、その後Mac版に乗り換えればいいやという目論み。忙しさが一段落ついたら、またイラストに目を向けてみたいのです・・・
追記:先ほどWindows7にILLUST STUDIOをインストール完了。IntelMac上でちゃんと起動動作しました。あとはタブレットを繋いで作業環境が整います。
印刷用表示 |テキストサイズ 小 |中 |大 |
2011年04月27日 #54スティンガー背景紙
これまで時折話題にしてきたクロマキー処理技術。
パスの切り抜き処理をせずに特定の色で被写体のバックを抜き、背景処理を一気に済ます方法。主に、タイトなスケジュール管理をクリアするために使うことが多かったのですが、人物撮影をする時にはすっかりスタンダードな手法となりました。何しろ、髪の毛を正確にパスで切り抜くのはほとんど不可能なので、より確実な手法を選択するのは当然の事でありますね。
背景の切り抜きの際のキー信号として、肌色の補色に近いのはブルーです。SF映画の撮影などで「ブルーバック」と呼ばれる青い背景で撮影していたのはよく知られたこと。でも、ファッション関係などでは口紅や服にピンク系(マゼンタ)が多用されている事もあり、その補色域にある緑色をキー信号に指定するケースが一般化してきたように感じます。私も背景紙として使っているのは緑色の♯54スティンガー紙。クロマキー処理の定番紙となりました。
今日も定められた時間内に撮影を終わらせる為に♯54スティンガーをセッティング。もう白い紙をホリゾントに使うことは無くなりました。一度手にした便利な技術がどんどんスタンダードになり、結局過去には戻れません。いつもつくづくそう思います。
印刷用表示 |テキストサイズ 小 |中 |大 |
2011年11月29日 DVコーディックのアナモフィック設定の煩わしさ
ちょっと専門的な話になりますが、自分で撮影したビデオ映像をパソコンで編集してDVDにプリントする作業をしていると、その設定において面倒なトラブルに見舞われる事があります。それは最近普及したワイド画面のテレビに由来する問題。今や画面画角が16:9のワイドスクリーンは地デジへの移行と共にしっかり普及したと言えます。しかしながらつい先日まで、画面画角が4:3のスタンダード画面が当たり前でした。ビデオカメラにはその4:3と16:9の切り替え設定があって、事前に切り替えて撮影します。16:9のワイドスクリーン画角で撮影した場合、通常記録された信号の中に「これは16:9の画面ですよ」と認識させる信号が含まれているのですが、パソコンで映像加工編集をしてデータを書き出した時に、その画角を認識する信号をはぎ取ってしまう事があるのですね。そうすると、16:9が正常な画角であるのにも関わらず、ワイド画面のテレビにDVDプレーヤーにて再生すると、4:3の横方向が縮められた歪んだ画角で再生されるトラブルが発生します。これはプレーヤーやテレビ側の設定をいくらいじっても適正に修正されません。そんな大事な情報がふっとんでしまうのは大変問題なのですが、私が普段使っているFinalCutProというビデオ編集アプリケーションにはその埋め込み調整項目が無いのです。
そのトラブルを回避する為に、データを書き出す時に、私はある変換設定を指定していました。それはDVストリーム形式で16:9のアナモフィック(←ワイド画面指定)&音声48kHz指定をする。Macintoshの場合、DVビデオテープから取り込んだデータはQuickTimeコーディックのmov形式信号なので、書き出し時に方式変換が行われます。これによって16:9の画角である埋め込み設定がなされます。ところが、この方式変換の過程でかなり画質が劣化してしまう。斜めのライン上にぎざぎざのジャギーと呼ばれるノイズが乗ってしまうのですね。これが悩みの種でした・・・
先日 画質劣化を抑える設定を再検討している時に、書き出し設定をDVストリームにせず、QuickTimeのままにしてそこに内包されるコーディックはDV指定にするやり方を試しました。するとジャギーの発生をかなり抑える事が出来ました。実はこの設定は書き出しの際のデフォルト(初期設定)でもあるのです。要するに余計な設定の調整をしない方が画質が良いという結果。でも、この設定で書き出されたデータは、先に述べた「これは16:9の画面ですよ」という信号がすっとんだ状態なのです。結果、ワイドスクリーン画角で撮影した映像が、プレーヤーによっては4:3の縮んだ画面になってしまい調整不可能になってしまう。
しかしながらその解決法がやっと分かりました。しっかり調べればその回避方法は以前より存在していたのに、単純に私の勉強不足でありました。一度書き出しをしたQuickTime形式のワイドスクリーンモードの映像データを、QuickTimePlayerという映像再生アプリで開いて、そのムービーのプロパティの埋め込み設定の定義付けを変更しておくだけの事でした。
QuickTimeの設定
理屈はこれで正しい様です。でも、色々なメーカーのDVDプレーヤーで確実に正しい画角で再生できるのかどうかは、今後検証をして確認しなければまだ安心出来ません。まったく面倒くさい事であります。今はまさにワイドスクリーン画角に映像の制作環境が移行する過渡期であり、すべての編集ツールが対応していないもどかしさを感じる現状があります。
添付イメージはQuickTimeのプロパティ設定画面
印刷用表示 |テキストサイズ 小 |中 |大 |
2012年1月19日 AVCHD編集の教本
AVCHDは、Hi-Vision動画をフラッシュメモリーやハードディスクに記録する為のフォーマットで、H.264/MPEG4 AVCコーディックによって圧縮されたデジタルデータ。時間軸に対して可変圧縮であり、数十分の一のサイズに高画質フルハイビジョンデータを圧縮できる優れたフォーマット。それだけに、PC上で編集しようとすると、水を含んだ乾燥ワカメの様に一気に容量が膨らみます。その差は約10倍ほど・・・更にPCへの取り込みにはフォーマットのトランスレートが必要になります(例外有り)Macintosh上では.mts→.mp4或いは.movにフォーマットチェンジ。
AVCHDは民生用ビデオカメラでは2006年から市場に出回り、今やビデオカメラの主流になっています。編集には一般にはBlu-Rayレコーダーを使って簡単にディスクに落とせます。その操作はとてもシンプル。でも、テロップを入れたり、トランジョン(カットの切り替わり時のエフェクト)などを付加しようとすると、PCアプリ上でのノンリニア編集作業になり、一気に手間がかかる面倒なフォーマット。仕事でビデオ編集をする者にとっては以前より手間が増えてしまいました。
業務用ビデオの世界では意外な事に、製品(カメラ機種)が市場に登場したのは民生用より遅い2009年の事でした。その時に、私はすぐに店頭でその機材選定と編集環境の確認を行いましたが、アプリケーションがネイティブ対応していなかったので様子見となりました。その後、新しいバージョンのアプリ(FinalCutPro7)が出回りましたので、それを先行導入して1年半経過。機が熟したと判断しましたので、この度 念願のAVCHDカメラを注文して来ました(写真は店頭で操作系を確認していた時のもの)
そのカメラはSONYの業務用AVCHDカメラ。ところが、そのカメラを製造しているのはソニーのタイ工場。そこは昨年夏頃の洪水騒ぎで未だにラインが稼働できていないらしい。注文はしたのですが、納期は未定で現在どうしようもありません。仕方がないので先に編集環境まわりの勉強から先に手を付けています。アプリケーションのマニュアルを読めば、基本操作は勿論分かりますが、細かい環境セッティングに関してはけっこう不明な部分が出て来ます。
そこで・・・参考文献を探すと、これが驚くほど見つからなくて、ユーザーの皆さんは一体どうしているのだろうかと不思議に思うレベル。やっと、ビデオαという業務用ビデオ雑誌の別冊特集号が見つかったので、書店で予約していました。それが届いたので今読んでいます。こういう書籍では、ちょっとしたパラメーターの調整の仕方が一つ判明しただけで元が取れる貴重なものです。映像プロダクションなどでは、現場の編集オペレーターの人たちが試行錯誤して苦労して見つけたセッティングなどがあるハズですが、それを外部の者にそう簡単に教えてくれる訳ではありません。なので、フリーランスのカメラマンは、自力の努力でノンリニア編集のワークフローを見つけて確立しなければなりませんね。それが必須のスキルなのです。でも、プロキシ編集などしたく無い!面倒臭い!と思わず愚痴ってしまいそう・・・
印刷用表示 |テキストサイズ 小 |中 |大 |
2012年5月31日 デフラグというリスク管理
パソコンのハードディスクは長い間使っていると、データの断片化(フラグメーション)という状態がだんだん進行して ファインダーの反応速度が低下していきます。特にその影響が強く出るのが動画編集をやっている場合。それはレンダリング作業に影響を及ぼすかも知れないので、本当はやりたくないのですが今回デフラグ(断片化の解消処置)を行いました。デフラグには専用のアプリを使います。MacOS XではNetJapanのiDefrag4というものを利用しました。
かねてよりUNIXベースのMacOS Xは断片化の解消をする必要が無いと言われています。でも実際には断片化によるパフォーマンスの低下は実際に起こる訳で、結論として放ったらかしで問題ないとは言えないのですね。
今回主力マシンのIntel iMacをデフラグしました。HD容量は1TB。現状としてはその7割の容量にデータが存在しています(システム&アプリ含む)。デフラグを始めてみたら、何だか凄い事になりました。作業状態を示すプログレスバーにあたる表示がなかなか進まない。昨晩の午前2時に開始して、朝起きてから確認したらまだ3割しか進んでいなかった(汗)結局 全ての処理が終了したのは18時間20分後のこと。実質的にほぼ1日かかったと言っても過言ではないでしょう。
専門的な事を言うと、単にデータファイルの断片化だけが問題では無い様です。データの読み出し情報にあたるB-Treeやメタデータなる不可視ファイルも適切に再構築するらしい。それによってシステムパフォーマンスはかなり改善されるそうです。実際、デフラグが終了した環境で今 作業をしていますが、目に見えて反応速度はアップしていますね。とても快適です。
今回は無事にデフラグが完了しました。実は・・・デフラグにはちょっとしたリスクが存在します。断片化を解消したらシステムが起動しなくなったとか、データが読み出せなくなったとか、HDへのアクセス不良が発生したとか・・・私は過去にデータが読み出せなくなった事が実際にあるので、出来るだけデフラグはしたくありません。今回実施したのは、先日購入したAdobeCS6をインストールする為でもあります。健康状態の良いシステムに新規にアプリをインストールして、良好な状況で作業をしたいが為の荒療治とでも言えましょうか。
印刷用表示 |テキストサイズ 小 |中 |大 |







 「デフラグというリスク管理」を追記しました。
「デフラグというリスク管理」を追記しました。 「AVCHD編集の教本」を追記しました。
「AVCHD編集の教本」を追記しました。 「DVコーディックのアナモフィック設定の煩わしさ」を追記しました。
「DVコーディックのアナモフィック設定の煩わしさ」を追記しました。 「#54スティンガー背景紙」を追記しました。
「#54スティンガー背景紙」を追記しました。 「ILLUST STUDIOという選択肢」を追記しました。
「ILLUST STUDIOという選択肢」を追記しました。 「撮影結果の善し悪しは照明次第」を追記しました。
「撮影結果の善し悪しは照明次第」を追記しました。 「フィルム時代に出来なかったこと」を追記しました。
「フィルム時代に出来なかったこと」を追記しました。 「BiND for WebLiFE 4」を追記しました。
「BiND for WebLiFE 4」を追記しました。 「水没風景シミュレーション」を追記しました。
「水没風景シミュレーション」を追記しました。 「ああ、これがユビキタスなのね」を追記しました。
「ああ、これがユビキタスなのね」を追記しました。 「Photoshopの新規インストール時の注意事項」を追記しました。
「Photoshopの新規インストール時の注意事項」を追記しました。 「新型iMacのキャリブレーション」を追記しました。
「新型iMacのキャリブレーション」を追記しました。 「ほおずきで素材づくり・・・」を追記しました。
「ほおずきで素材づくり・・・」を追記しました。 「グーグルクロームの問題点」を追記しました。
「グーグルクロームの問題点」を追記しました。 「XPでメイリオフォントを使う」を追記しました。
「XPでメイリオフォントを使う」を追記しました。 「ブラウザーによる表示の問題点」を追記しました。
「ブラウザーによる表示の問題点」を追記しました。 「RGB環境で印刷物を作る上での注意」を追記しました。
「RGB環境で印刷物を作る上での注意」を追記しました。 「古いデータの使い回しのコツ」を追記しました。
「古いデータの使い回しのコツ」を追記しました。 「写真素材の背景の差し替え」を追記しました。
「写真素材の背景の差し替え」を追記しました。 「FLASHとそのフォーマットの問題」を追記しました。
「FLASHとそのフォーマットの問題」を追記しました。 「タイポグラフィ」を追記しました。
「タイポグラフィ」を追記しました。 「16進法におけるカラー指定」を追記しました。
「16進法におけるカラー指定」を追記しました。